Inspiration jeux vidéo 2014
juillet 30, 2014 | By Benjamin |
Un domaine qui donne la tendance, leader en terme de technologie bien souvent, et source d’inspiration sans cesse renouvelée : l’univers des jeux vidéo. En effet, devant le cinéma, la musique ou la presse, le jeux vidéo est, dans le divertissement, le secteur qui engendre le plus d’investissement et génère le plus de profit. Une véritable industrie qui allie tous les arts : image, cinéma, musique, animation, scenario, rough, lithographie, figurine/sculpture… Bref, des œuvres bien complètes.
À l’image de l’excellence des productions, les campagnes marketing autours de ces titres, dont les éditeurs soutiennent fortement les mises en avant, sont souvent impressionnantes. Toujours à la recherche de la dernière innovation pour investir l’écran et nous immerger dans un univers. Et pour prendre place dans une campagne alliant : vidéos promotionnelles, street marketing, opération marketing, affichage 4×3, teasing tout media (press print, web, affiche, tv…) où tout est fait pour faire monter le “Day One”; tout le travail de l’élément webdesign est de se démarquer, impressionner, embarquer dès les premiers écrans. Pour cela l’interface, le design, la navigation, tout doit être cohérent à l’univers : scenario, musique, atmosphère, chromie, charte graphique… Voilà quelques exemples de webdesign inspirants, des titres importants en ce mi 2014.
Background vidéo : immersion immédiate
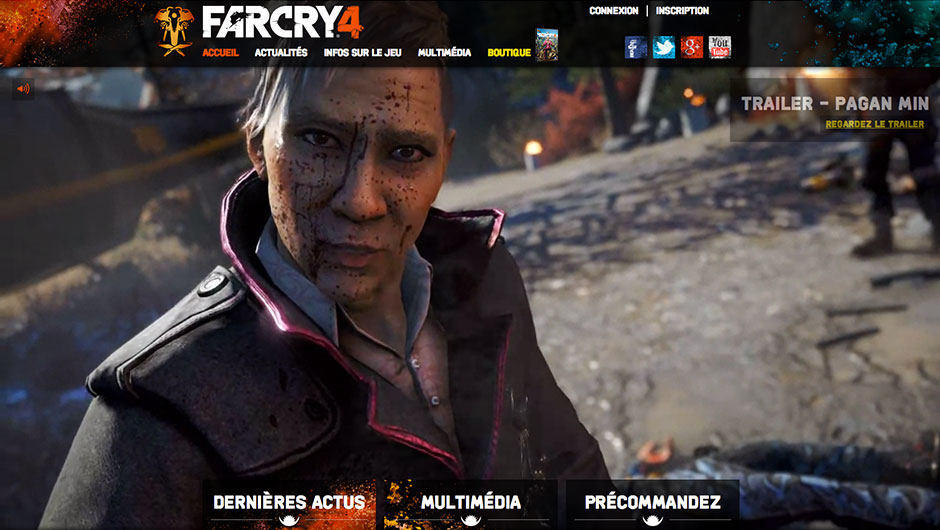
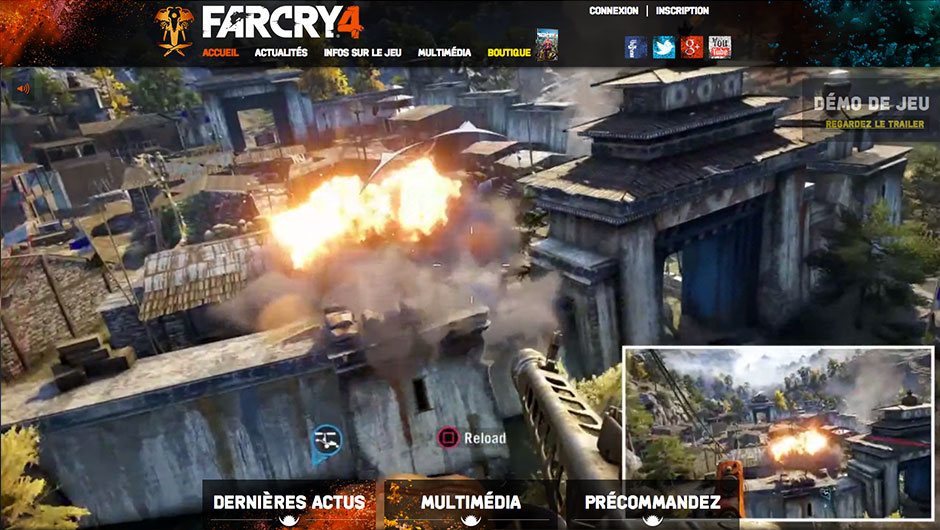
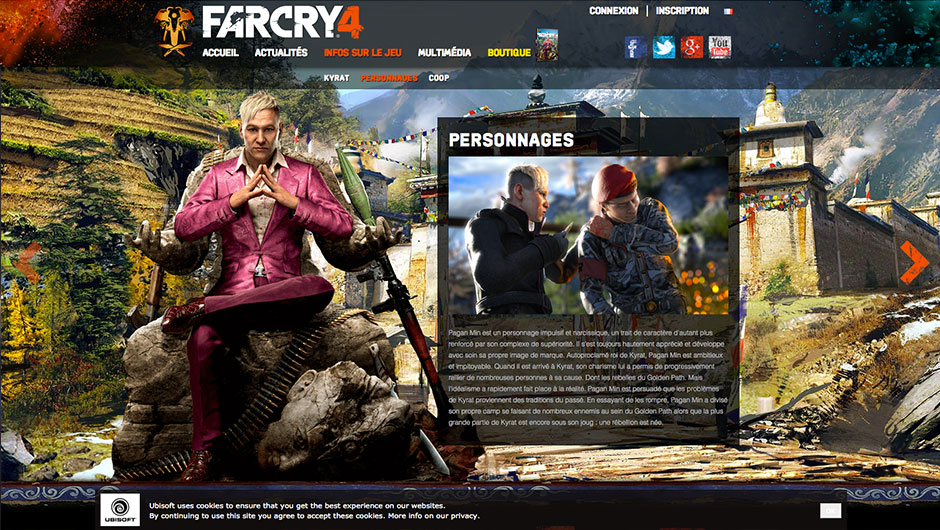
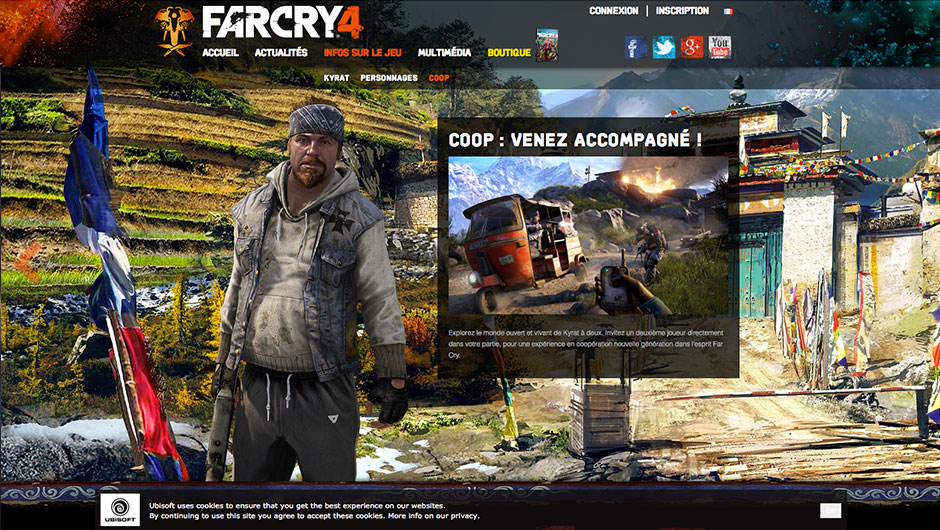
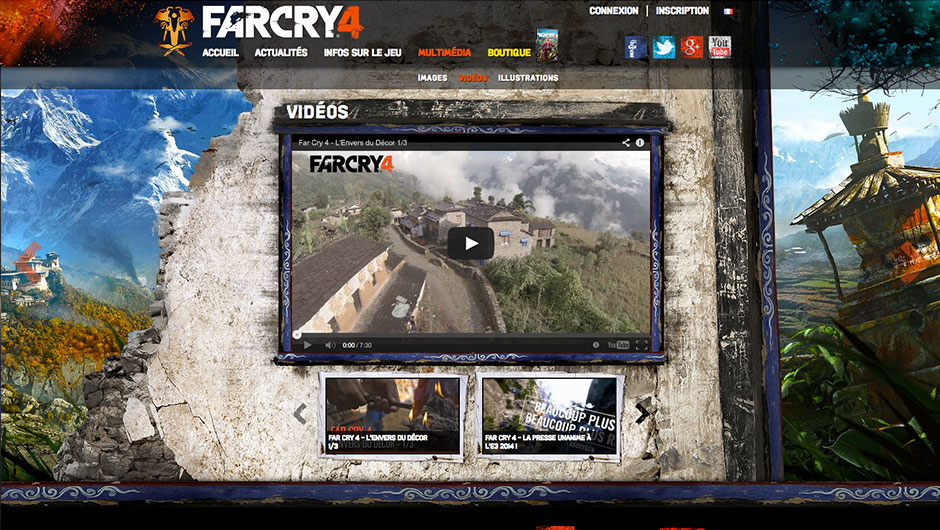
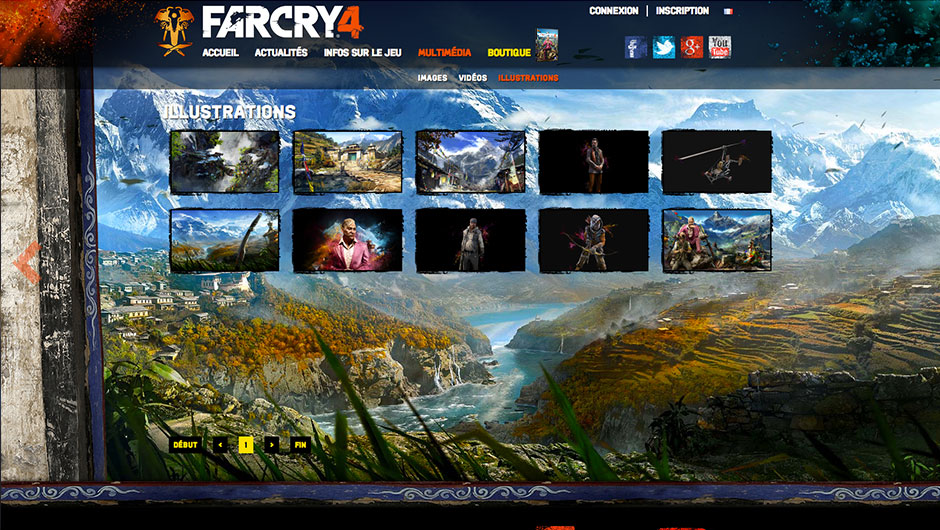
FARCRY 4 – UBISOFT
Directement dans l’action, vous êtes pris à parti (les yeux) et on vous plonge dans un univers FPS (First Personn Shot). Le menu et les onglets vous donnent accès à quelques contenus vidéos, images, actus et surtout la boutique. Le principe de précommande s’est généralisé dans le secteur des jeux vidéo de sorte que les jeux soient achetés avant même leurs sorties. Il faut donc donner envie en emportant l’internaute (ne pas le laisser trop réfléchir). La vidéo de gameplay (comme s’y vous jouiez) s’y prête parfaitement. Ajoutez quelques liens pour partager et vous avez la recette de base.
Le site : www.far-cry.ubi.com
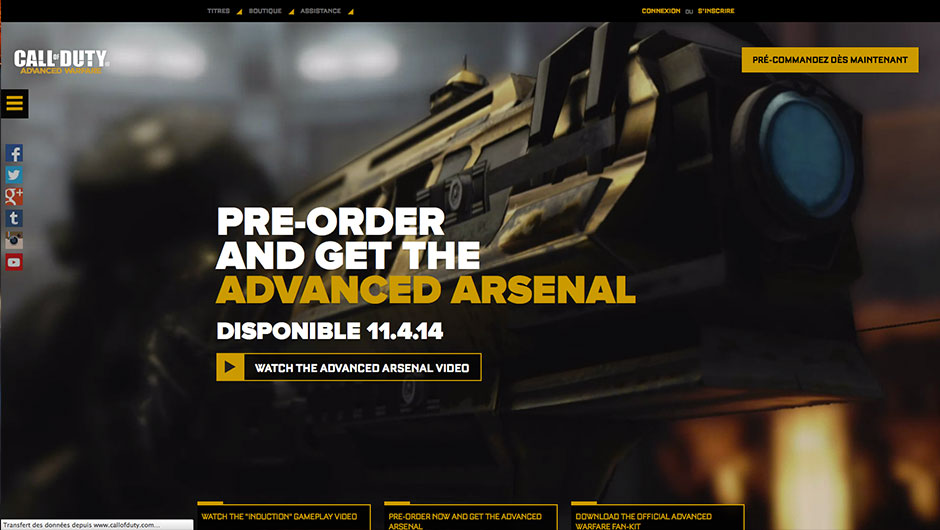
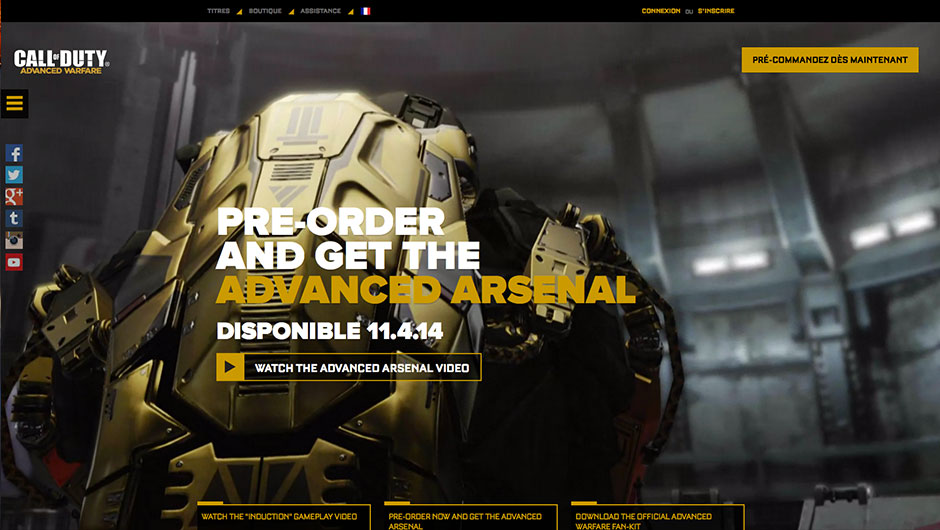
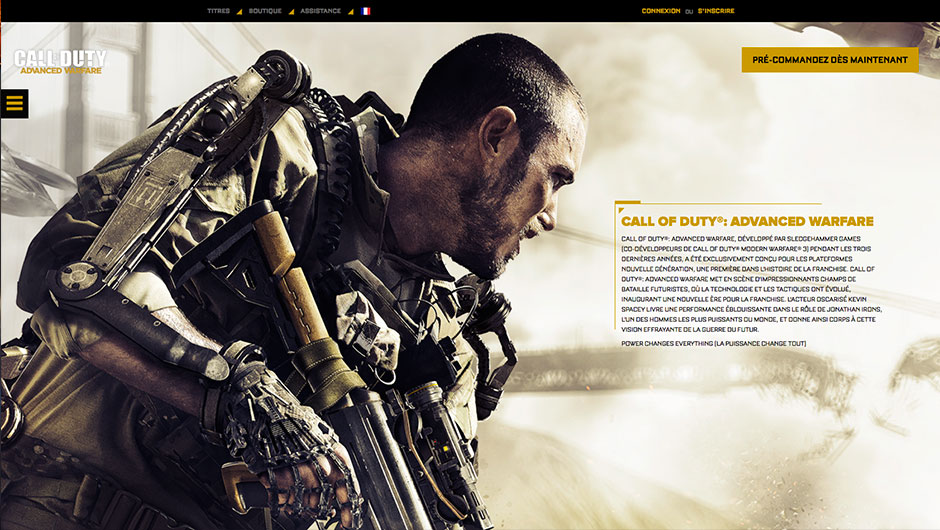
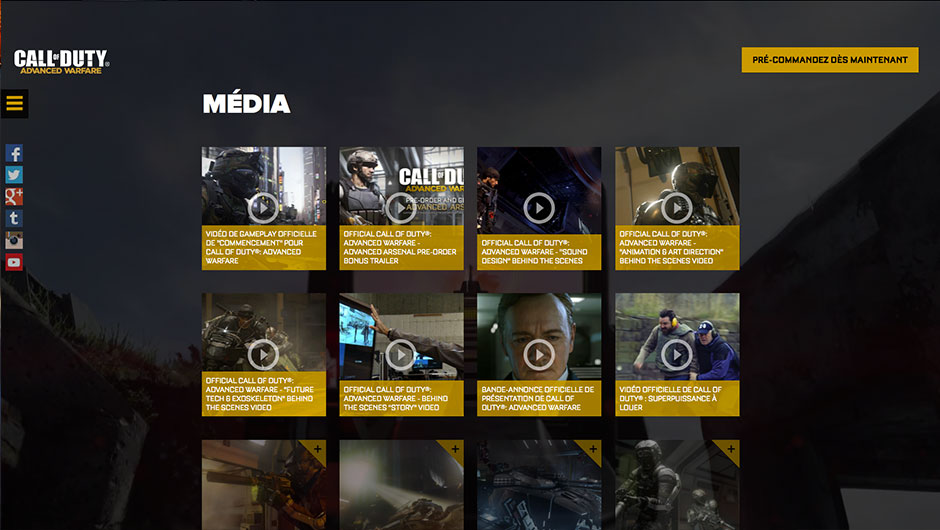
Call Of Duty Advanced Warfare – ACTIVISION
Sur le même principe, le site de COD Advanced Warfare donne la part belle à la vidéo, les menus roll over en bas quasiment calqué sur l’exemple précédent (quel site était publié avant l’autre?). Il y a une nuance, élément très tendance actuellement, le menu “burger”  qui permet de libérer la page de la navigation, quand celle ci est simple. Héritée des évolutions des devices mobiles dont les écrans assez petits demandent des solutions. Est-ce qu’une harmonisation est en route vers une icône “burger” généralisée? les Media Queries CCS3 permettent de s’adapter au device pour plus de responsive design. La précommande est présente, la navigation est cohérente et le scroll vertical sur la home révèle de belles transitions animées.
qui permet de libérer la page de la navigation, quand celle ci est simple. Héritée des évolutions des devices mobiles dont les écrans assez petits demandent des solutions. Est-ce qu’une harmonisation est en route vers une icône “burger” généralisée? les Media Queries CCS3 permettent de s’adapter au device pour plus de responsive design. La précommande est présente, la navigation est cohérente et le scroll vertical sur la home révèle de belles transitions animées.
Le site : www.callofduty.com/advancedwarfare
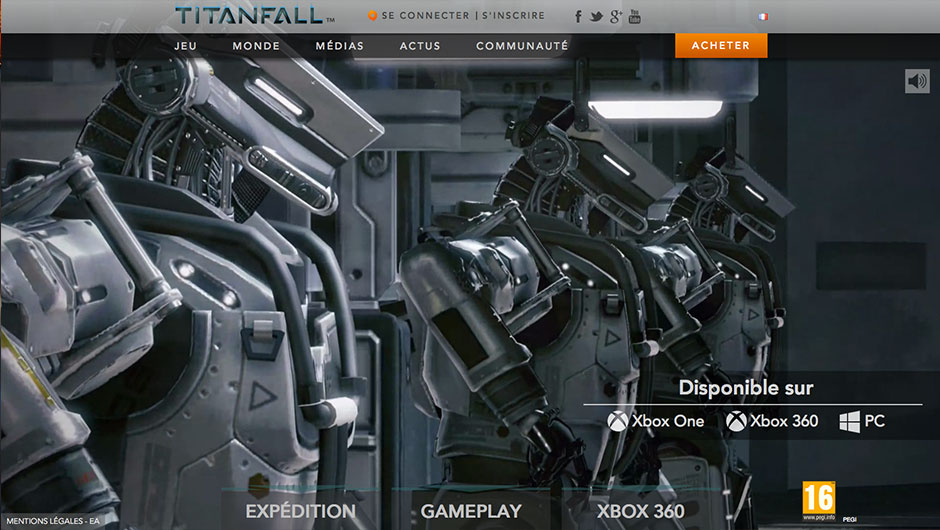
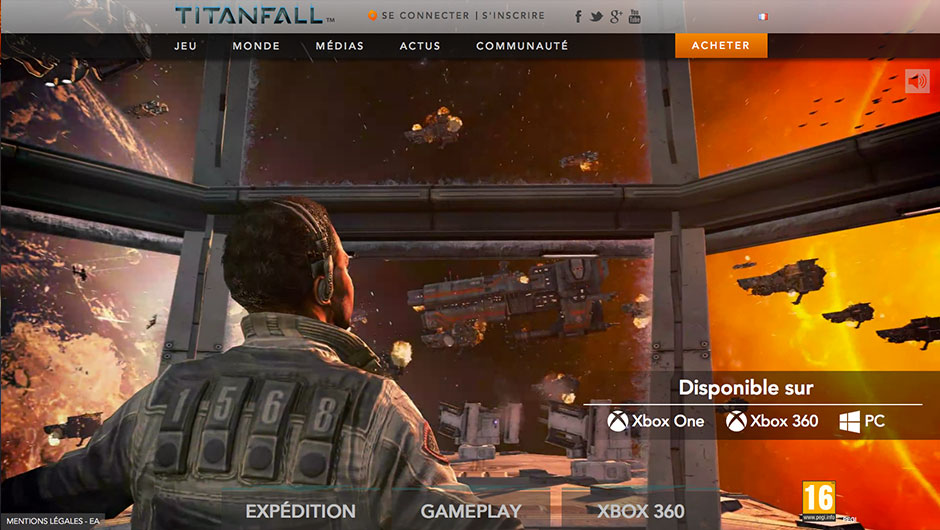
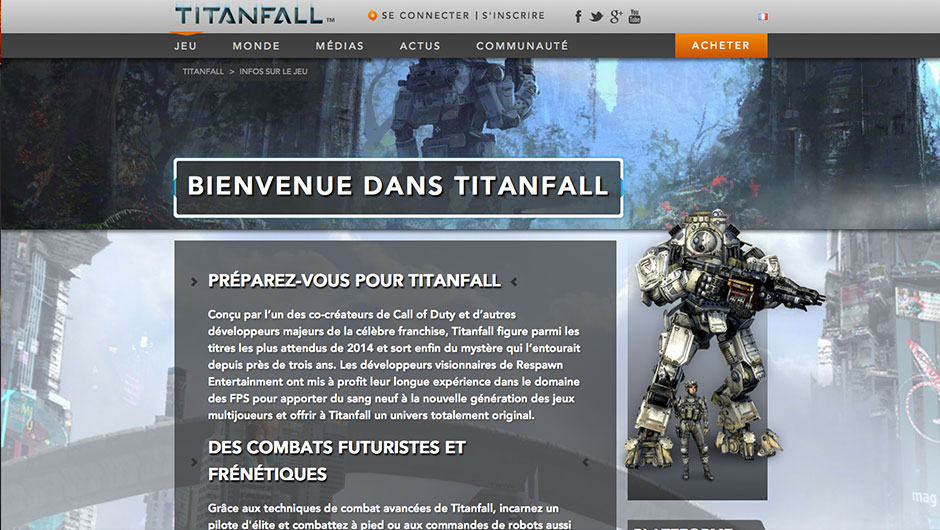
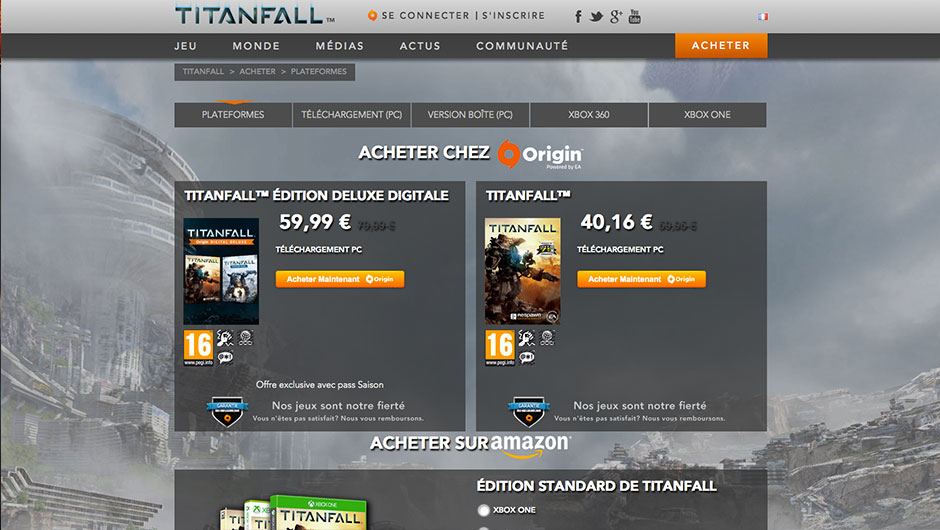
TITANFALL – ELECTRONIC ARTS
Voici un site des plus simples et efficaces, il manque toutefois de finesse, à mon sens. Les Fonts ne sont pas adaptées et trop grandes, et la composition des pages manque de subtilité. Pourtant tout y est, c’est là l’exemple qui prouve que le design est une partie essentielle du travail marketing et communication. Cela reste un site qui rempli son office, fonctionnel et complet.
Le site : www.callofduty.com/advancedwarfare
Full screen – One Page Vertical Scroll
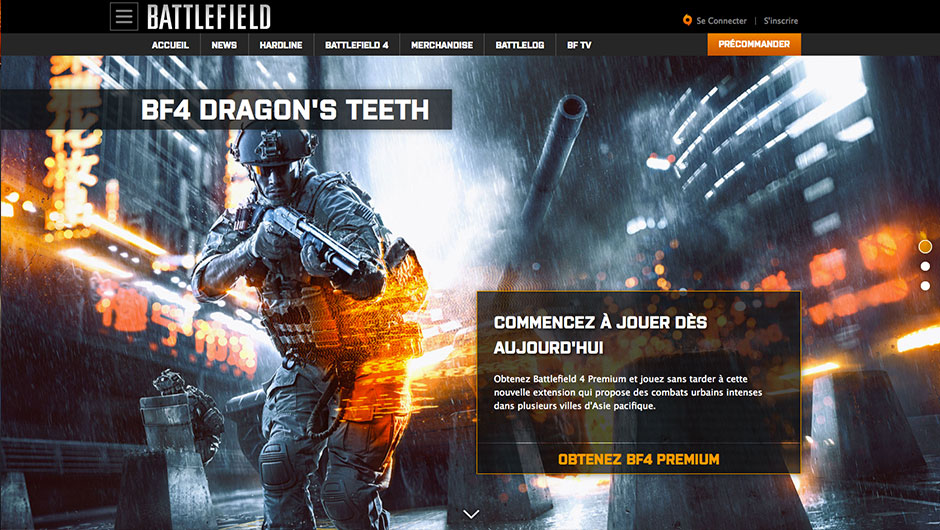
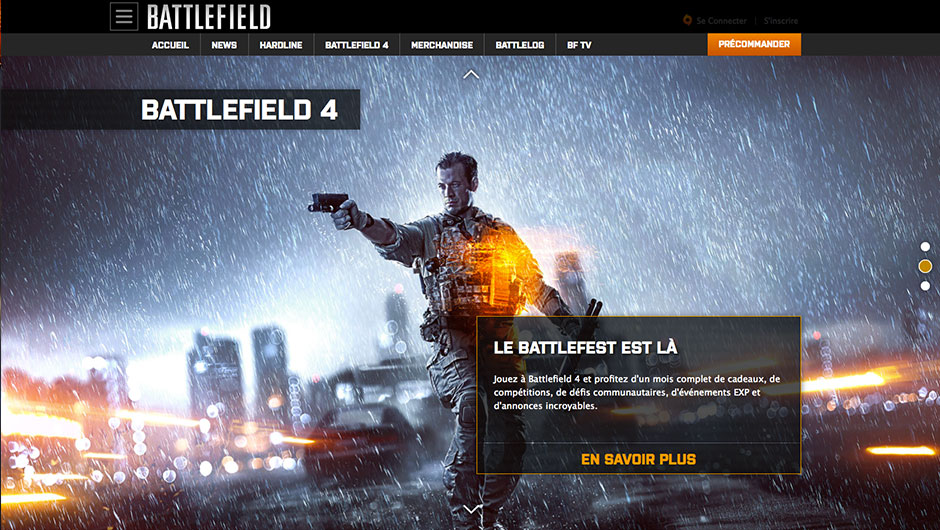
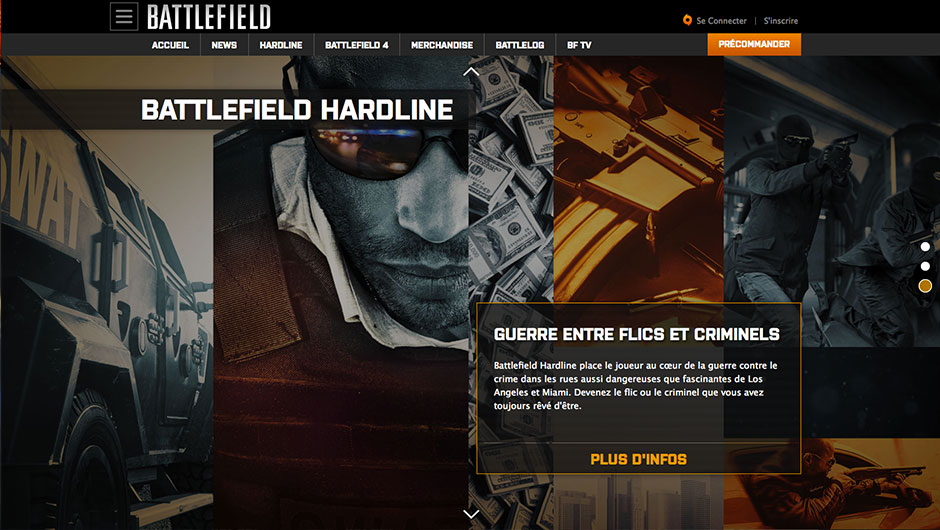
BATTLEFIELD 4 – ELECTRONIC ARTS
Plusieurs écrans de présentation, sur la première page à scroller vers le bas.
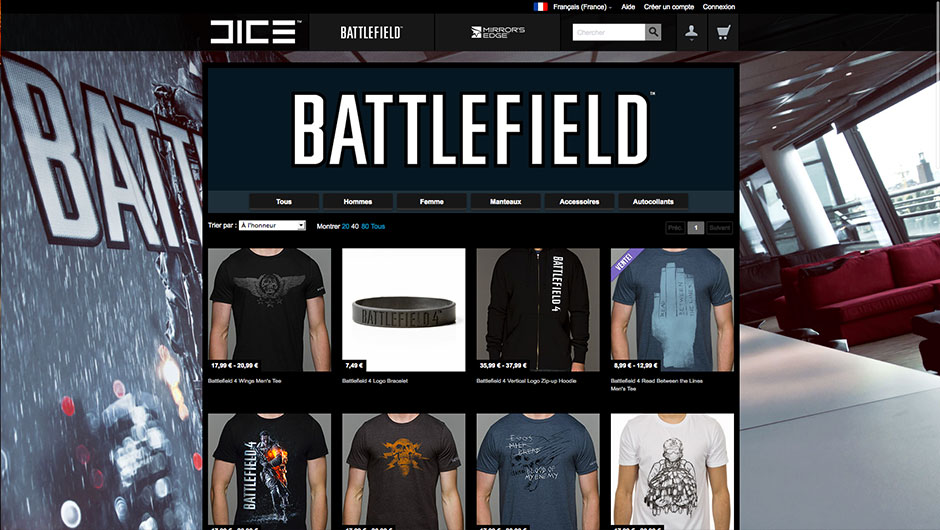
Un menu header classique pour les news, les différentes version du jeu, le merchandising/boutique… et le bouton Call To Action de précommande.
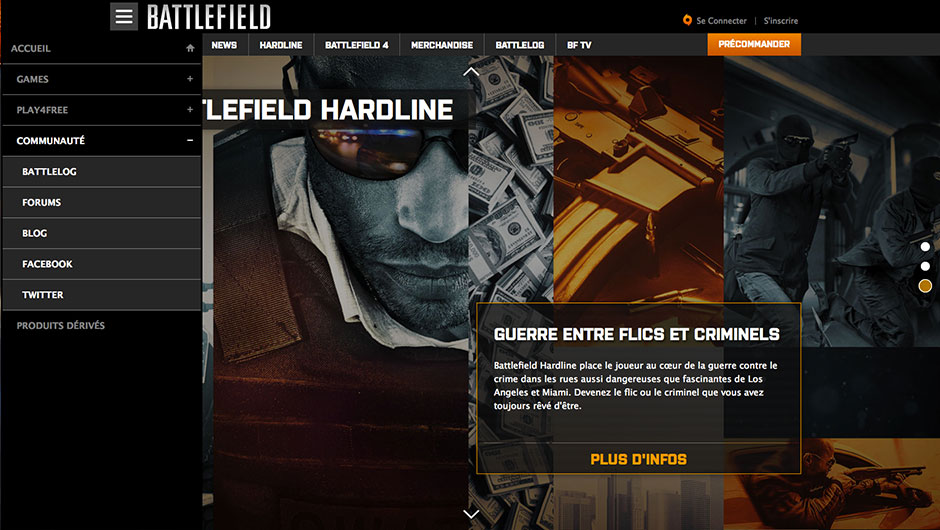
On est un peu perdu car les pages s’ouvrent dans de nouveaux onglets (on sort du site principal) et une navigation croisée avec le “burger” : ce bouton de menu utilisé sur les devices phone et tablet  qui nous présente un autre menu vers soit les mêmes rubriques, soit de nouvelles et nous sort, une fois encore, du site. Petit écueil ergonomique. Sinon les écrans sont propres, l’univers graphique est bien présent.
qui nous présente un autre menu vers soit les mêmes rubriques, soit de nouvelles et nous sort, une fois encore, du site. Petit écueil ergonomique. Sinon les écrans sont propres, l’univers graphique est bien présent.
Le site : www.battlefield.com
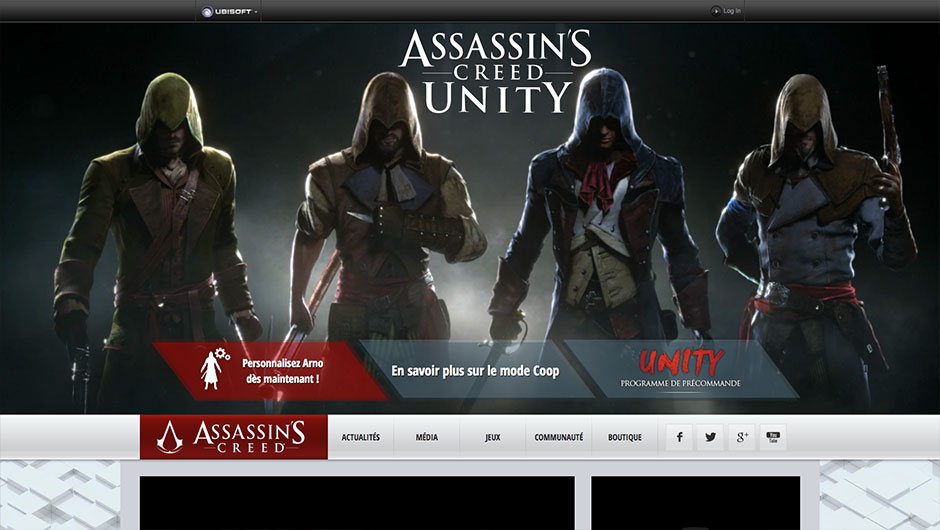
ASSASSIN’S CREED UNITY – UBISOFT
Voici une licence qui mérite un véritable portail. En effet plus de 10 opus composent les aventures d’Assassin’s Creed.
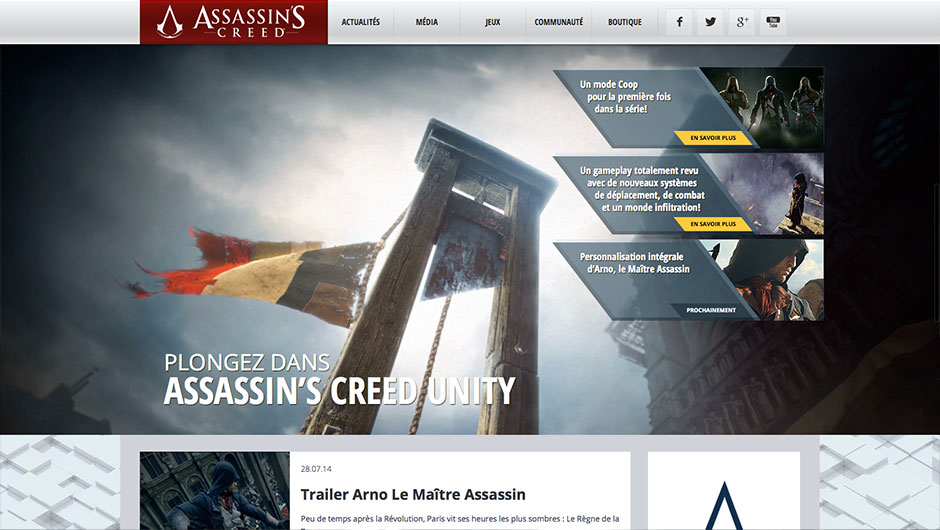
Un grand billboard animé nous accueille puis le scroll vertical nous présente toutes les infomations autour du jeu.
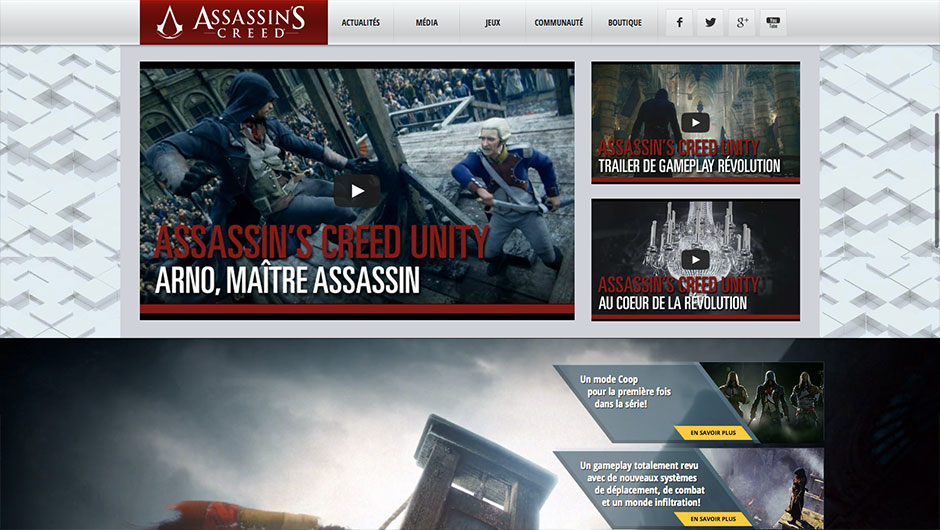
La composition est claire, les légères animations qui animent la navigation sont bienvenues.
La présentation dédiée au gamplay est intéressante, on y retrouve un mode de défilement d’animation au scroll down : présention du gameplay
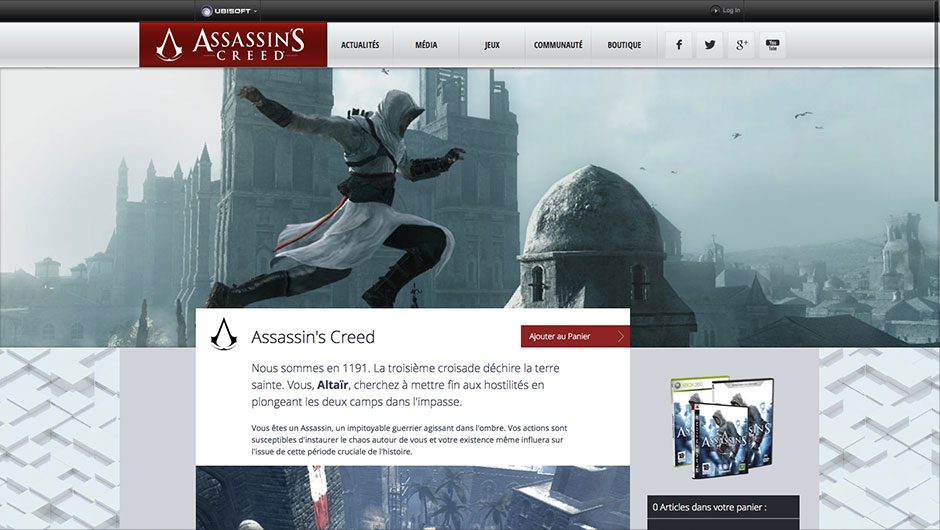
Je ne peux m’empêcher de présenter mon travail sur le premier volet, on retrouve les mêmes codes :
Le site : assassinscreed.ubi.com
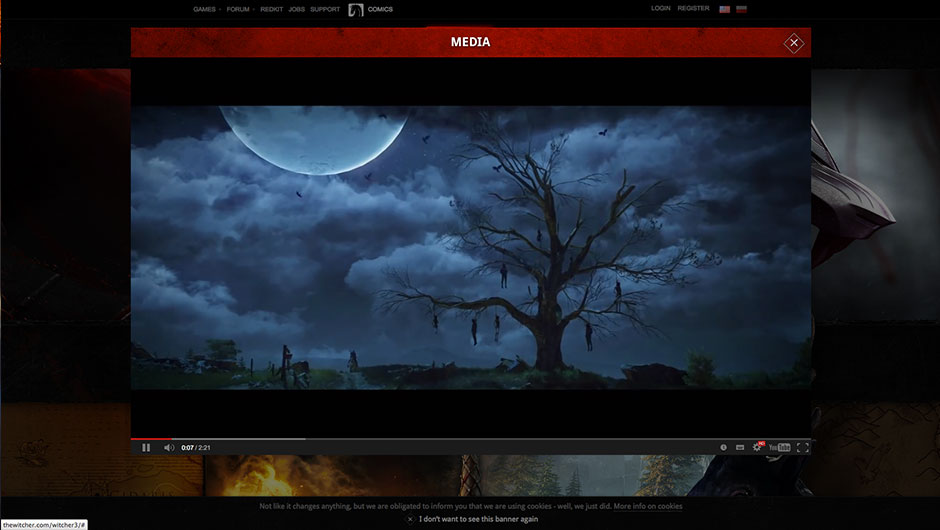
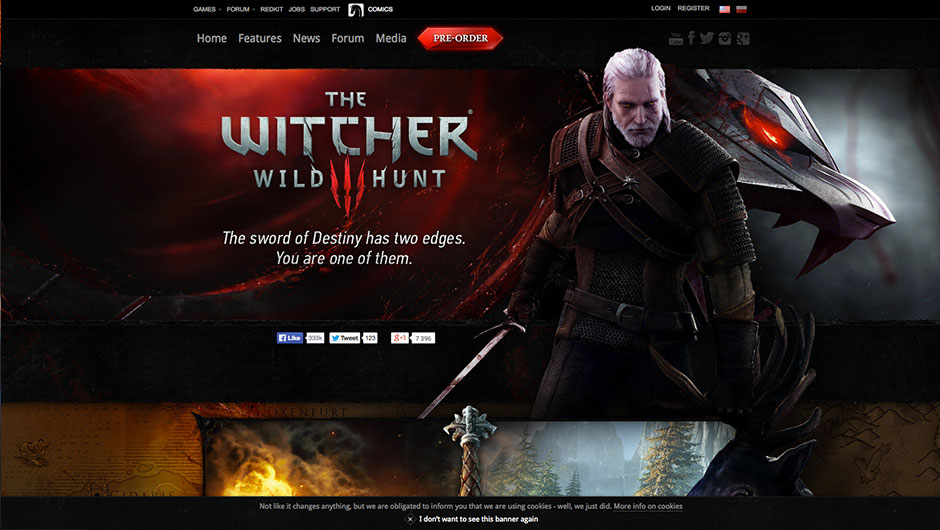
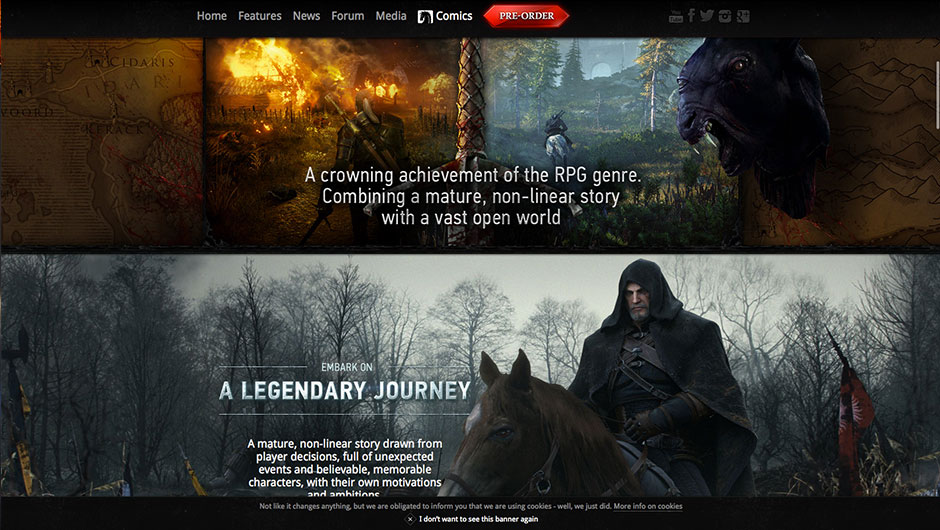
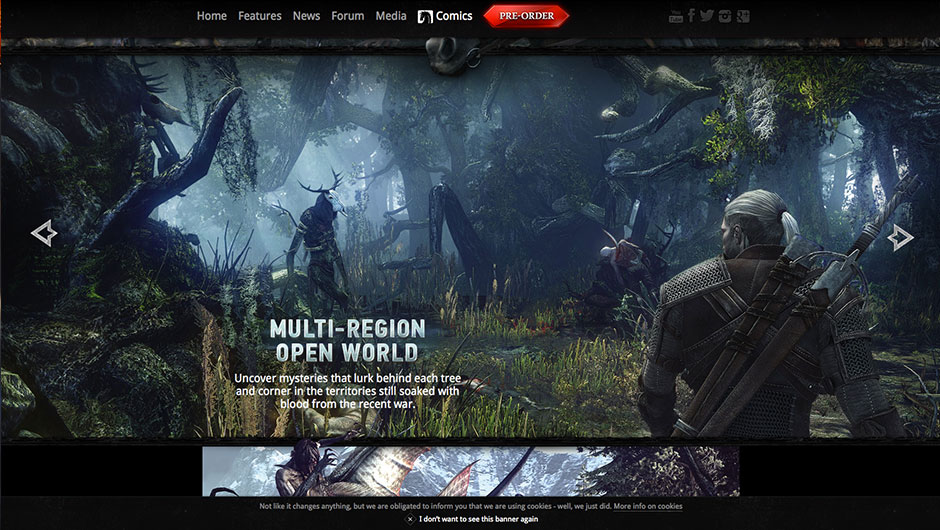
WITCHER III WILD HUNT – CD PROJEKT RED
Ce site présente une superbe composition graphique, dommage que la vidéo trailer s’ouvre en pop up, elle se serait très incluse visuellement à cette page.
Page type scroll vertical, avec un slide show latéral intégré. le menu header et les liens de partage sont bien présents avec une sur-navigation discrète concernant l’éditeur. Les liens de précommande, call to action, en rouge, les news et le footer sont très sobre et clair.
Le site : thewitcher.com/witcher3
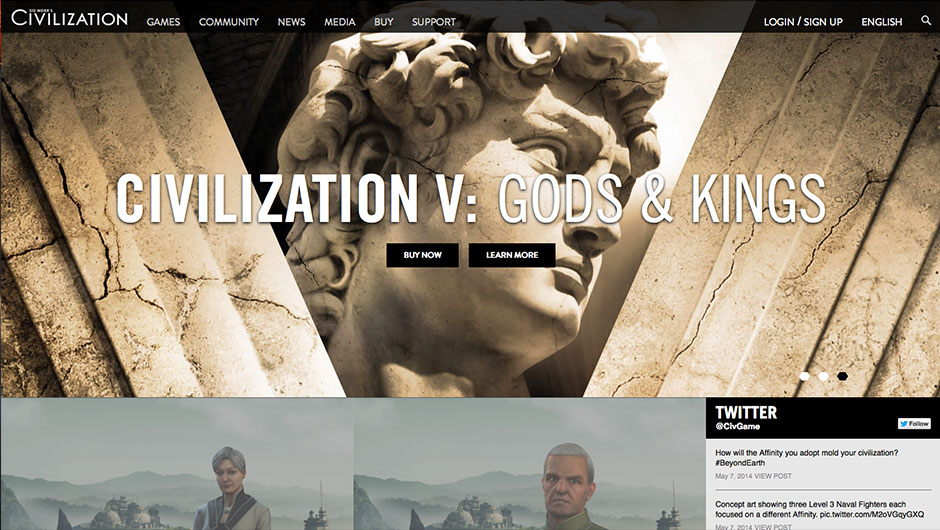
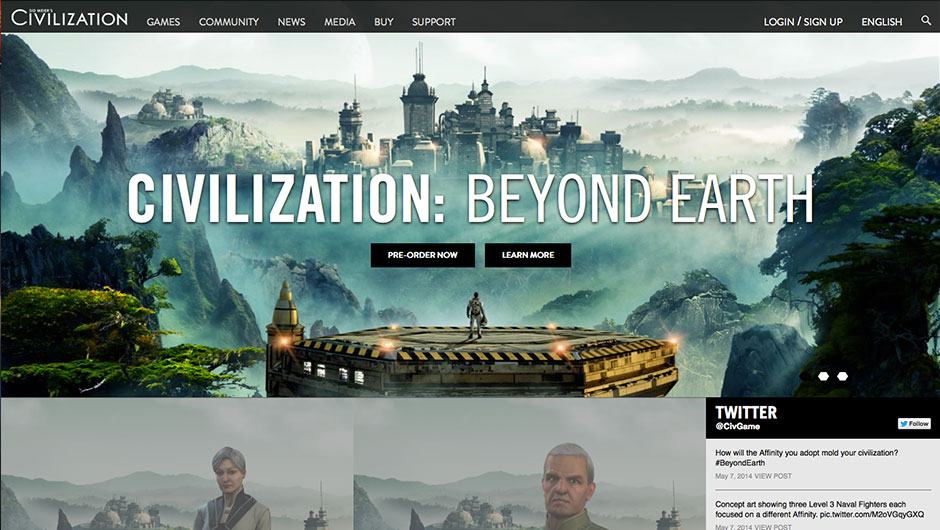
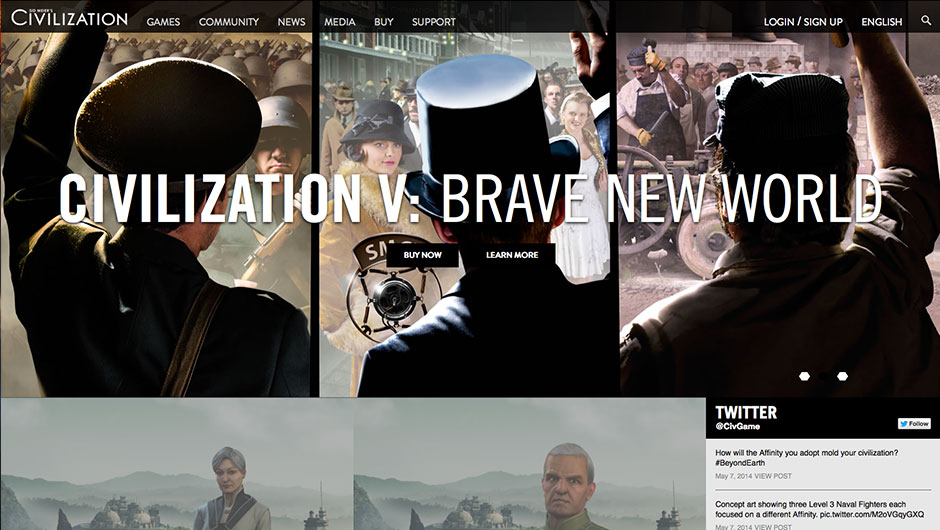
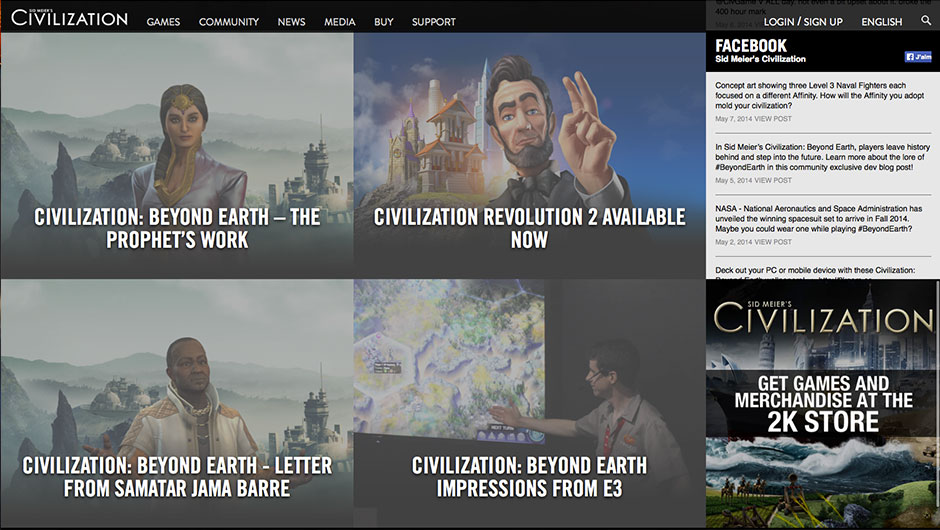
CIVILIZATION – 2K
Du fullscreen responsive dans toute sa spendeur, que ce soit sur tablet, phone ou display, vous avez ce contenu plein écran en slideshow et composition de vignettes imbriquées.
Un menu header sobre qui mène sur chaque page, sans sortir du site, un avertissement de sortie du site est même présenté pour Support, ce qui est très agréable. Ce qui l’est plus encore, c’est la charte graphique du site respectée et déclinée sur chaque page et selon les des contraintes d’informations différentes : communauté, news…
La précommande est un peu en retrait, disons, pas mise en exergue (bouton noir et blanc standard).
Une superbe réalisation plus élaborée qui correspond à l’esprit du jeu.
Le site : www.civilization.com
Grand visuel – Slideshow Lateral Scroll
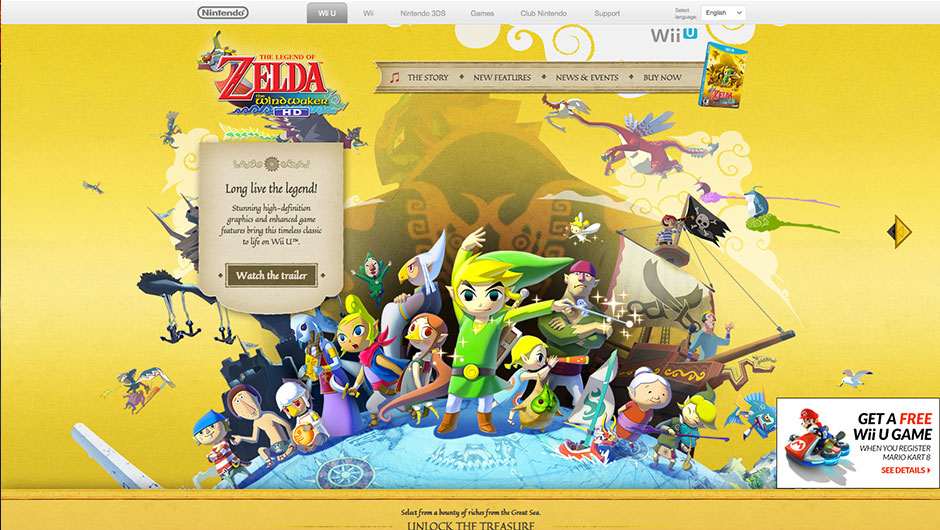
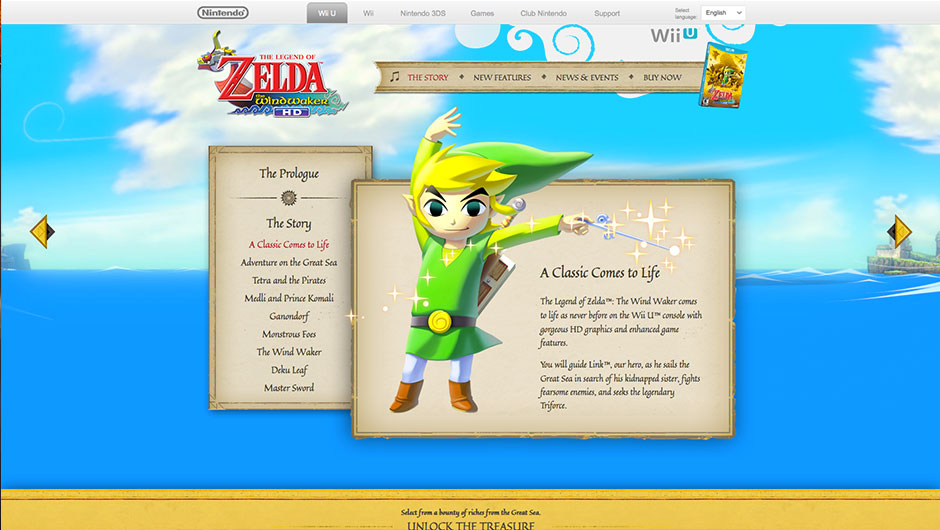
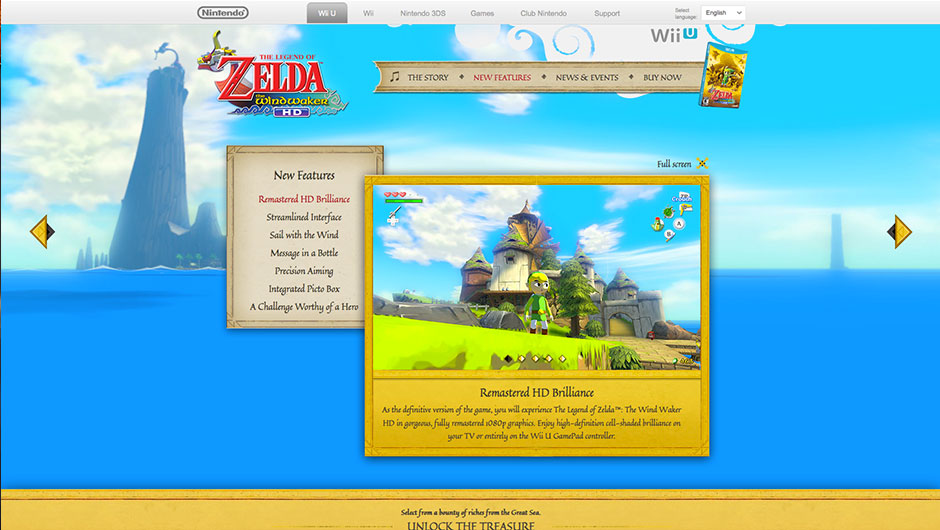
ZELDA THE WINDMAKER – NINTENDO
De la fraicheur, de la légèreté et de la clareté pour cette réalisation d’une virtuosité remarquable. Outre un graphisme lumineux, l’investissement de l’écran amène à la poésie et l’aventure. Aérée, simple et claire, la navigation sur un parchemin qui engendre les transitions. En dessus la navigation éditeur parfaitement intégrée et pourtant quasiment invisible, laisse place à l’univers du titre présenté. Le lien de commande près du visuel de la boite – c’est souvent le cas car lors d’un achat on doit voir une boite, un élément physique, même en dématérialisé on parle de pack.
Une petite promo Mario Kart vient perturber le regard, mais les impératifs sales/marketing font fi de la charte!
Passez votre souris sur la serrure et cliquez, un trésor est découvert!
Excellente mise en avant web, qui s’approprie parfaitement un univers pour emporter le prospect… (vers l’achat ![]()
Le site : www.zelda.com/windwaker
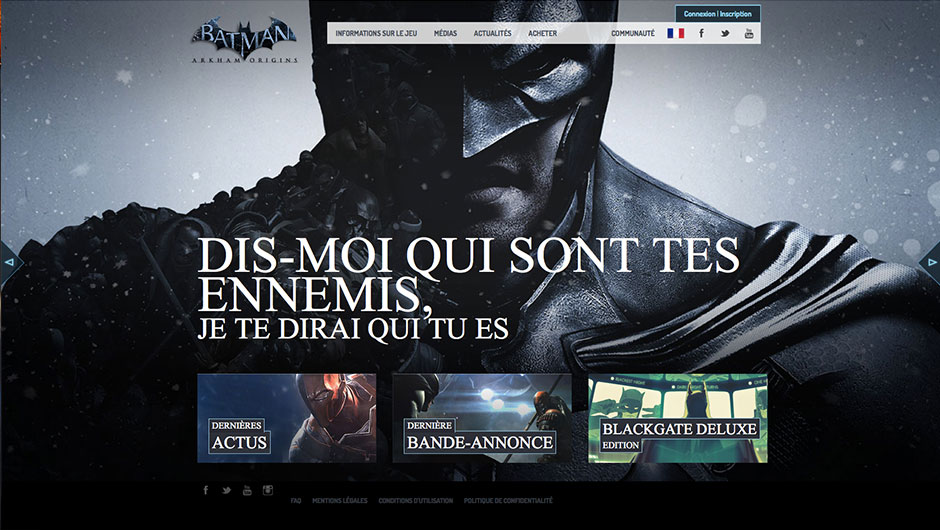
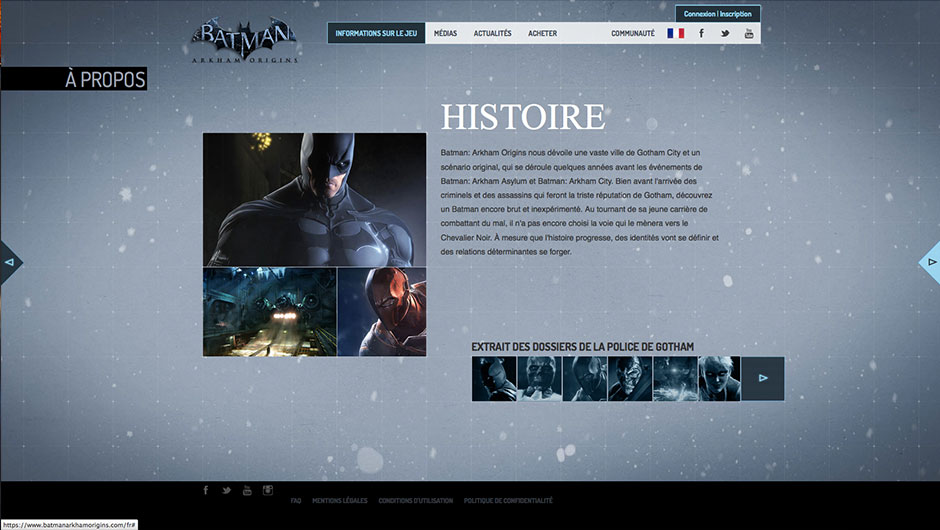
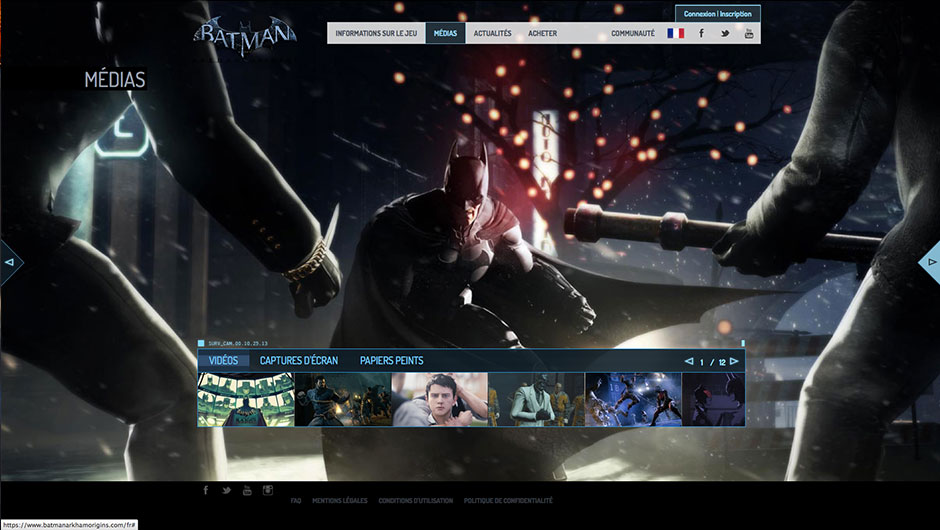
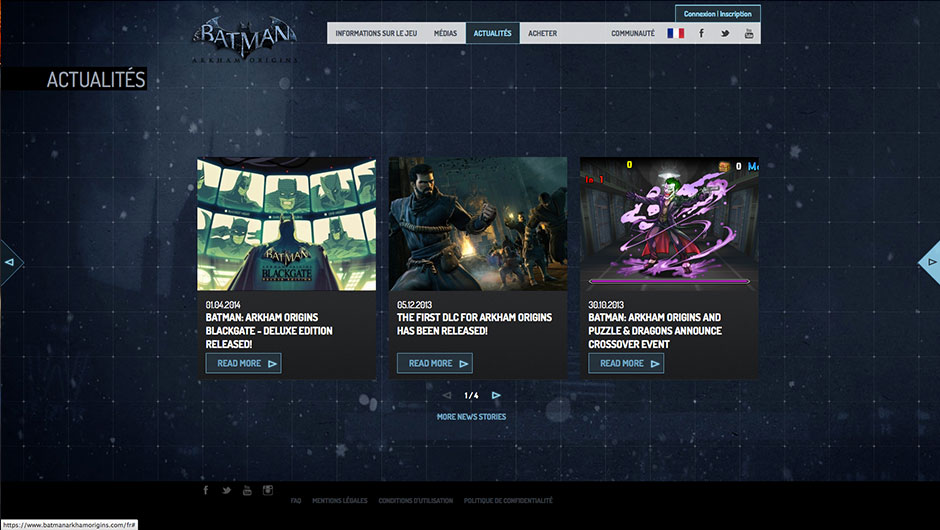
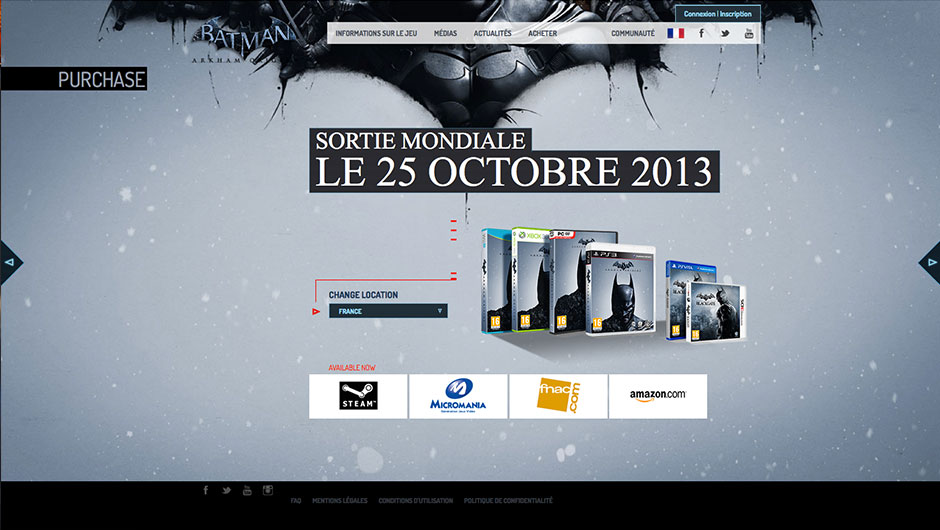
BATMAN ARKHAM ORIGINS – WARNER INTERACTIVE
L’honneur au visuels, la navigation latérale est fluide est les transitions nous portent à la découverte de chaque page.
Les infos en popup auraient méritées une meilleure intégration. Ce site est néanmoins un excellent exemple de site de présentation promotionnelle actuellement.
Le site : www.batmanarkhamorigins.com
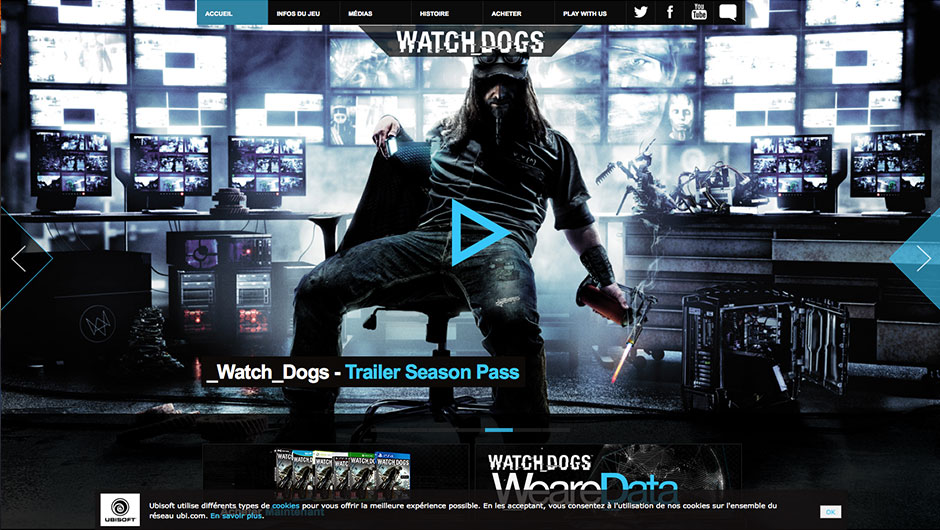
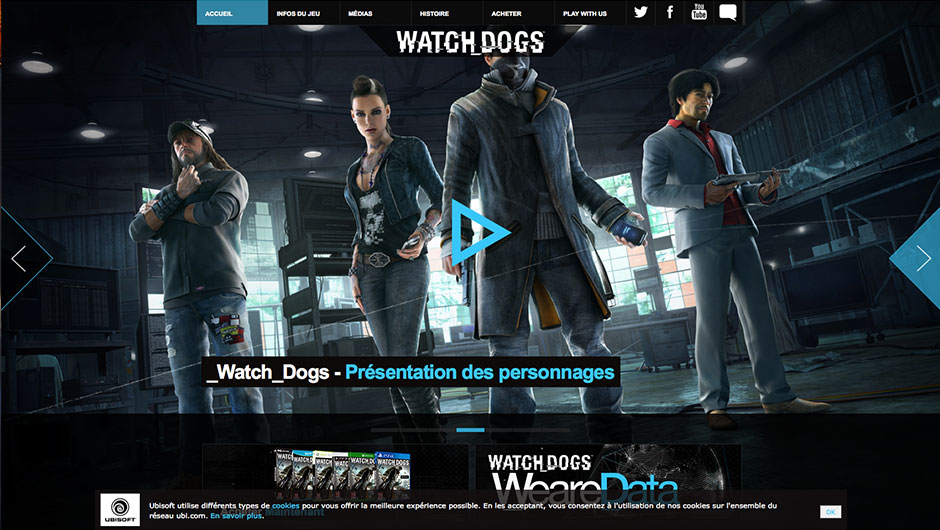
WATCH DOGS – UBISOFT
Pour ce jeu à succès et à l’univers technoïde, la première page en slide show latérale nous présente les trailers du jeu, les pop up youtube mériterait un meilleure intégration dans la page. Puis à la navigation nous arrivons sur des pages au scroll verticale, avec une mention spéciale pour l’intégration de la partie Histoire.
Un site bien complet et bien rempli dont la charte graphique est parfaitement déclinée.
Le site : http://watchdogs.ubi.com/watchdogs
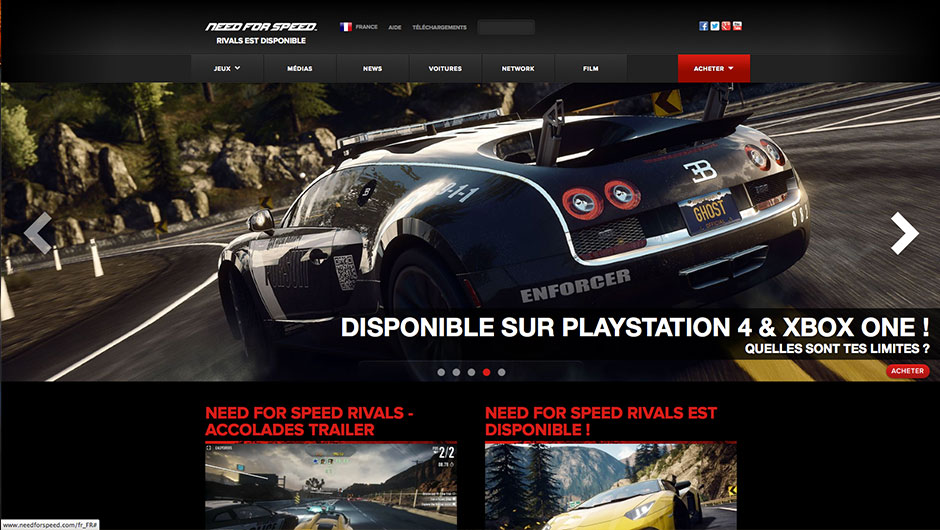
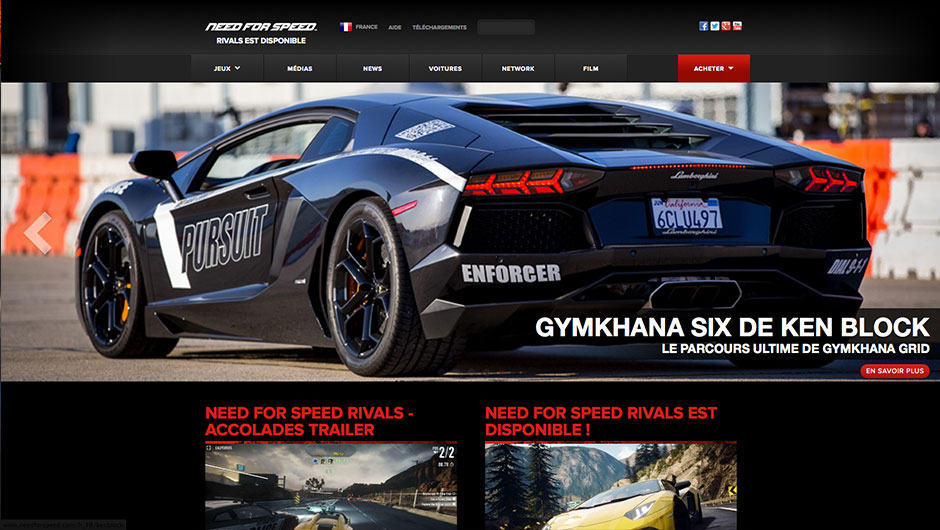
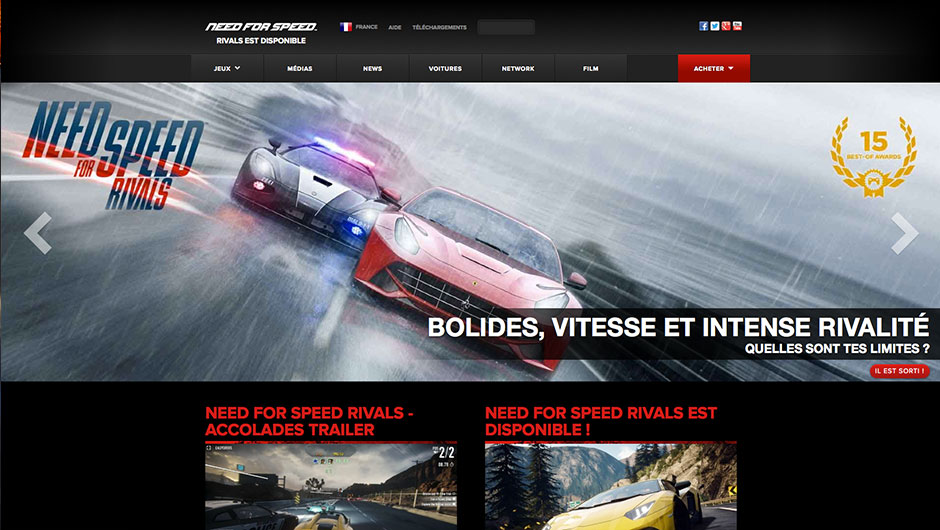
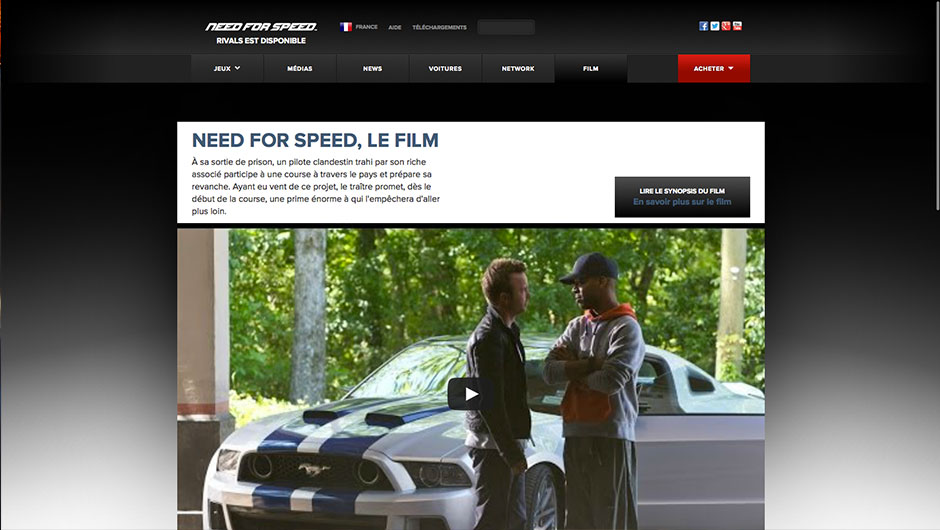
NEED FOR SPEED – ELECTRONIC ARTS
L’ouverture et le choix des titres se fait sur la première page par un grand billboard avec, en dessous, les liens trailer vidéo et le lien pour l’achat du dernier titre en date, en plus du Call to action, rouge en place en haut à droite. Ensuite le menu header nous amène sur les autres pages du site où l’on retrouve une configuration plus classique de site vertical. Ici également une adaptation cinématographique, dont une page dédiée avec le trailer.
J’ai eu la chance de travailler sur une mise en avant d’un des opus, toutes proportions gardées :
Le site : www.needforspeed.com
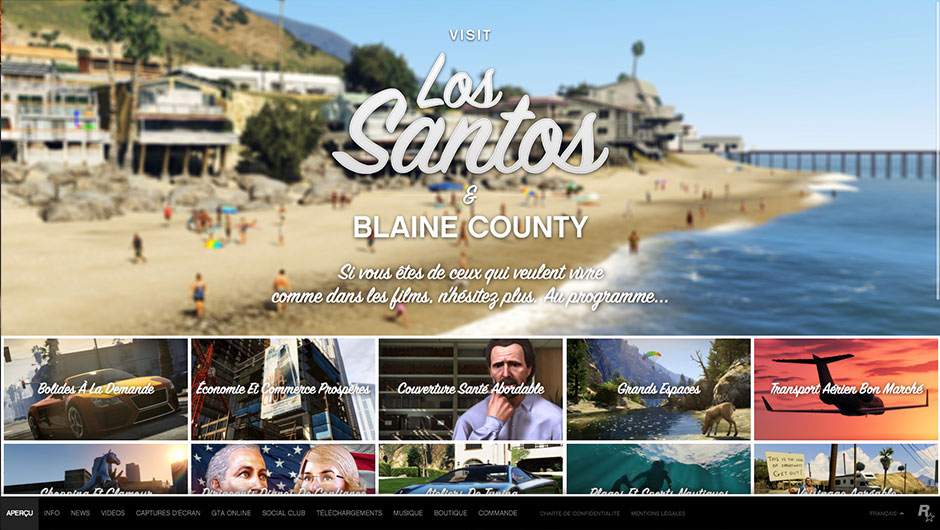
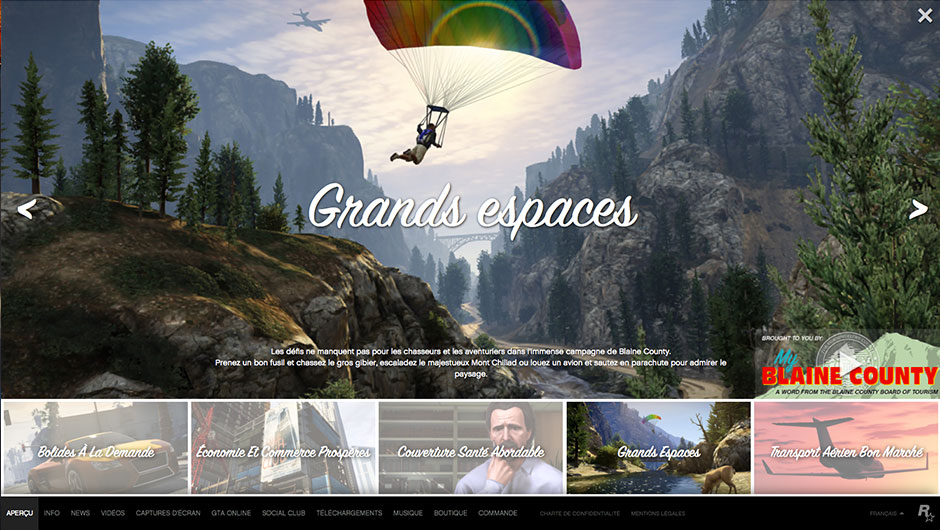
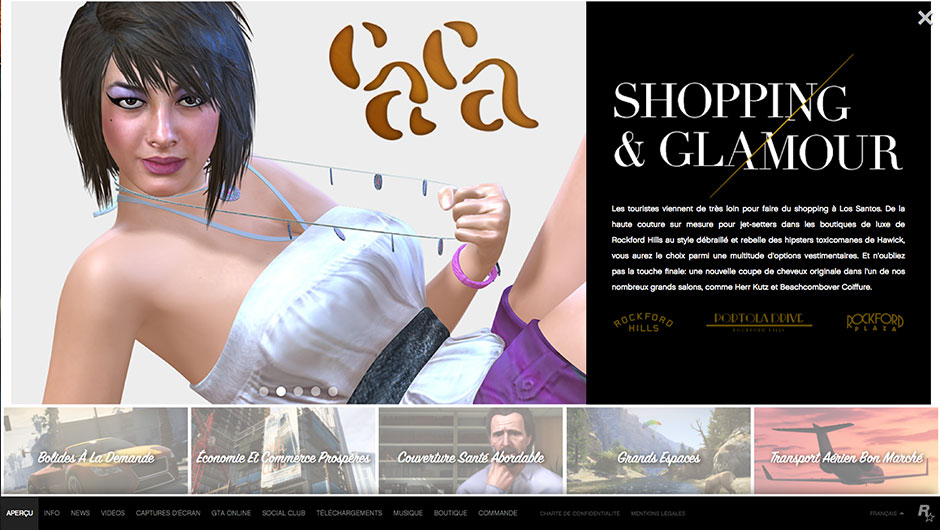
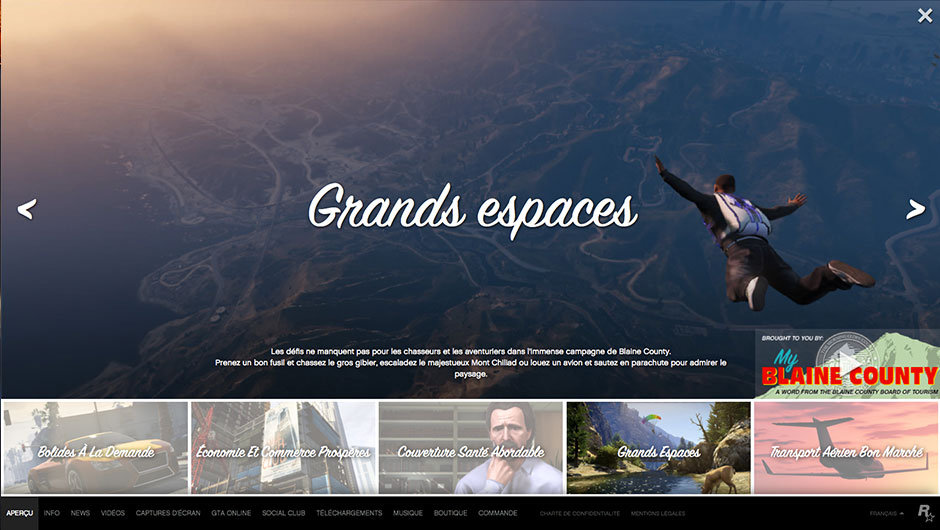
GTA LOS SANTOS – ROCKSTAR
ROCKSTAR
Ce site est composé uniquement de visuels quasi plein écran. Une réalisation originale qui se démarque de se qu’on peut voir habituellement et qui nous plonge, là aussi, dans un univers bien particulier. L’idée est en fait une carte postale. Cet opus nous amène dans une nouvelle ville, Los Santos, idyllique, qui, d’où l’ironie, sera le théâtre de tous les méfaits, crimes, accidents et trafics possibles! Un excellent site, simple et plein d’humour.
Le site : www.rockstargames.com/V
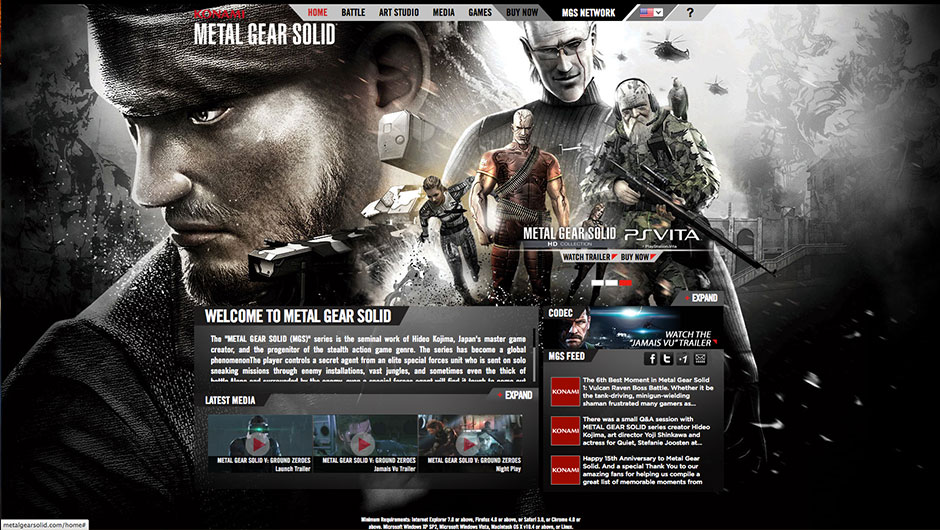
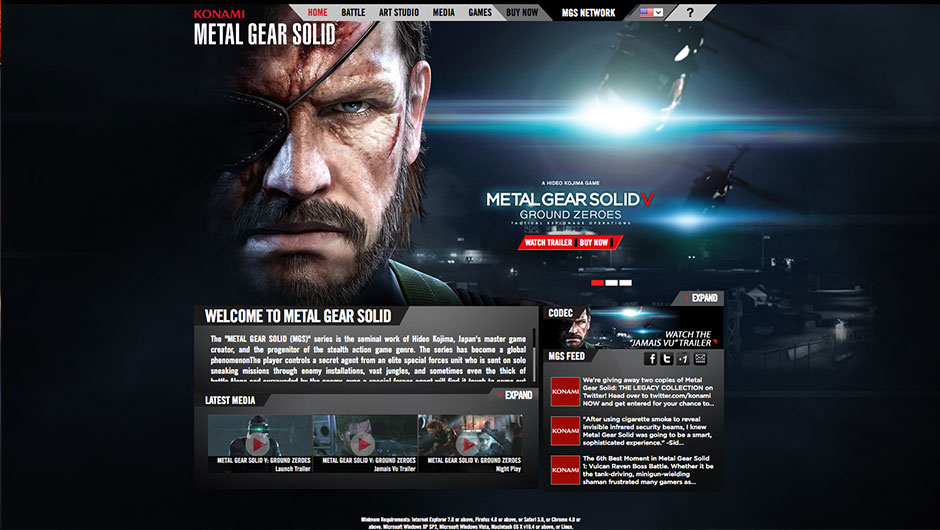
METAL GEAR SOLID – KONAMI
KONAMI
Metal Gear Solid ne pouvait faire autrement que d’être graphiquement beau. Nous avons donc des backgrounds fullscreen de haute qualité qui présente plusieurs titres différents. La navigation header est simple et ne nous sort pas du site, sauf pour le fameux le bouton d’achat.
Mais aussi pour une suprise sur laquelle je suis tombée : le lien ART STUDIO. Décorée d’un FWA (donc fullflash) soit dit en passant, j’y reviendrais surement dans d’autre post.
Ne ratez pas la courte intro vidéo, bon pour le reste le contenu est du User-Generated Content, les fans postent leurs petits dessins et ça fait une galerie, bon voilà, le contenu n’est, à mon sens, pas à la hauteur du contenant. Le site de MGS reste un bel exemple de site univers à fort potentiel visuel.
Le site : metalgearsolid.com
Classique – Evolution – Full
BLIZZARD avec Battle.net.
Une compagny qui fait figure d’ousider.
Ce portail donne accès au panel de jeux disponibles et nous mène vers des sites “standardisés” avec une complétude d’information impressionnante!
A noter une application à installer localement qui gère les jeux installés : mises à jour, évolutions du joueur et les actualités autour des jeux.
Le site : http://eu.battle.net/fr/
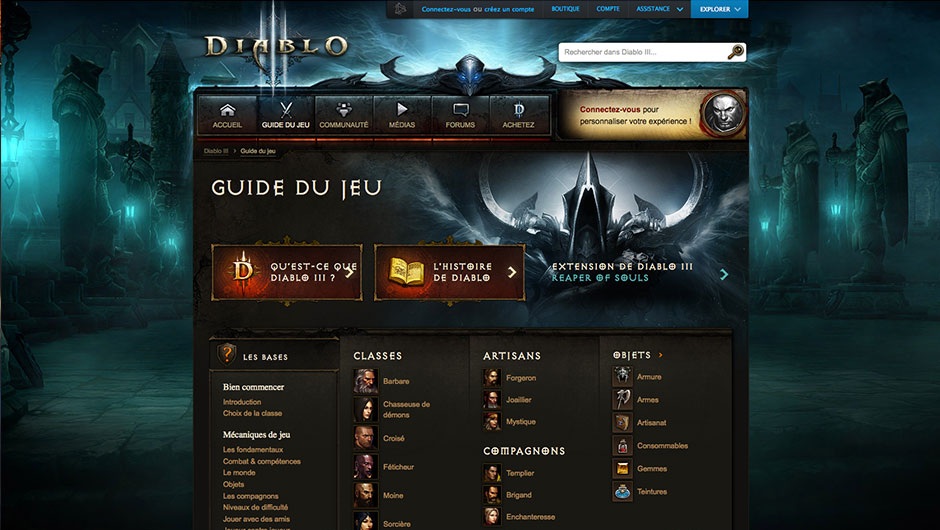
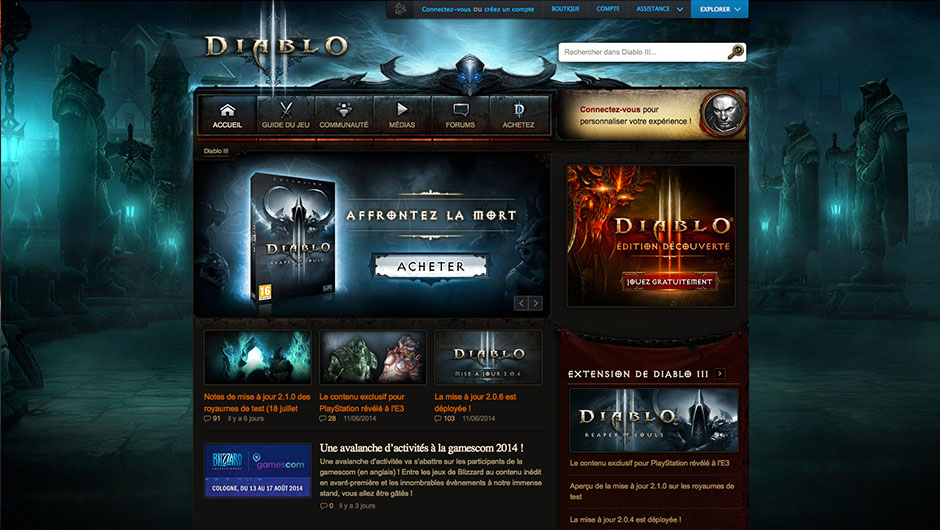
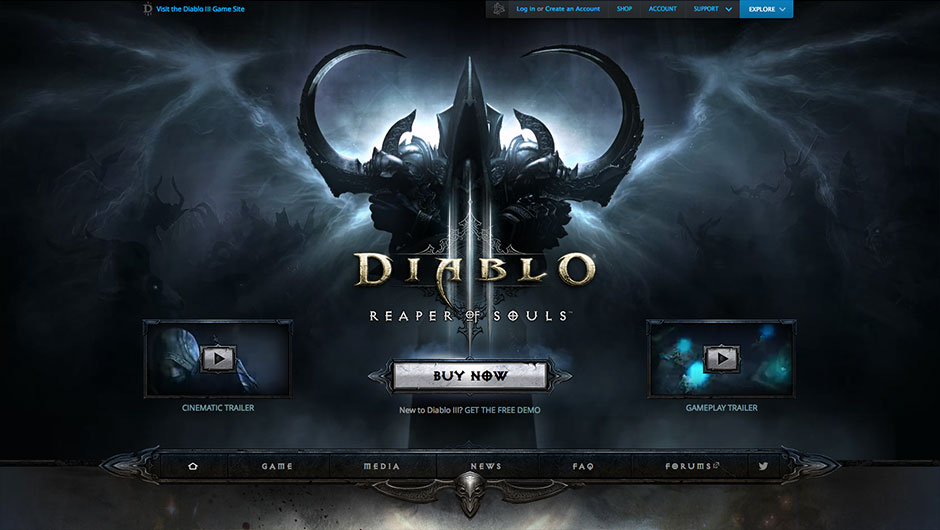
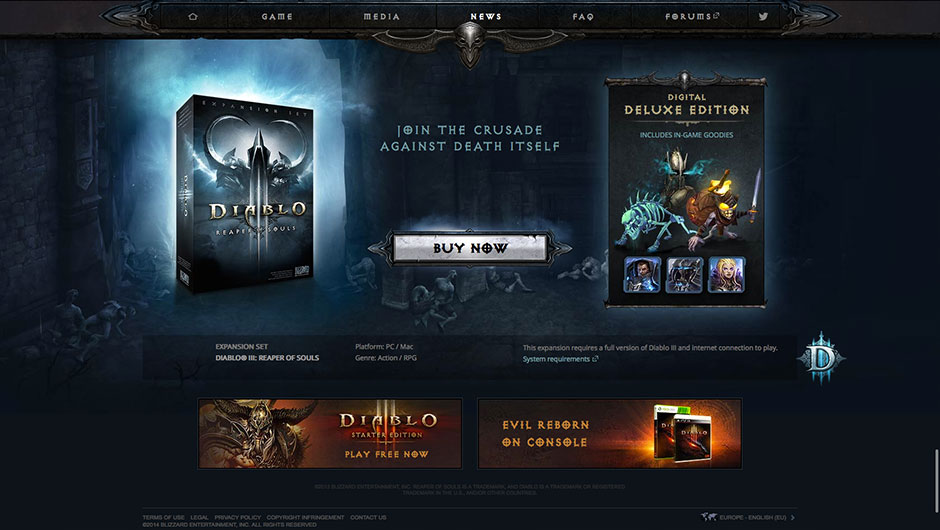
DIABLO III – BLIZZARD
Site portail : Nous découvrons une composition classique à première vue et rapidement on peut noter le soin du détail. Graphiquement c’est du Pixel Perfect. Le moindre élément a une belle texture et luminosité. Les incontournables boutons d’achat sont présents dans le menu.
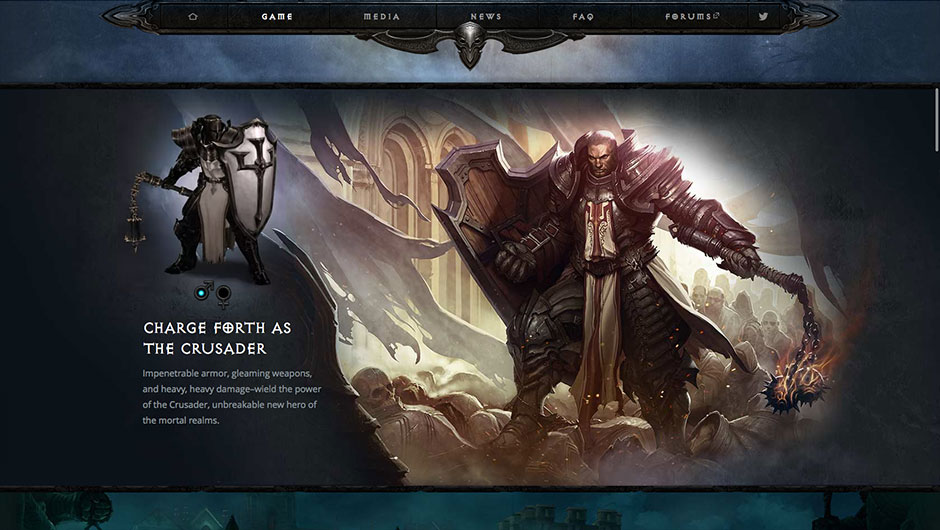
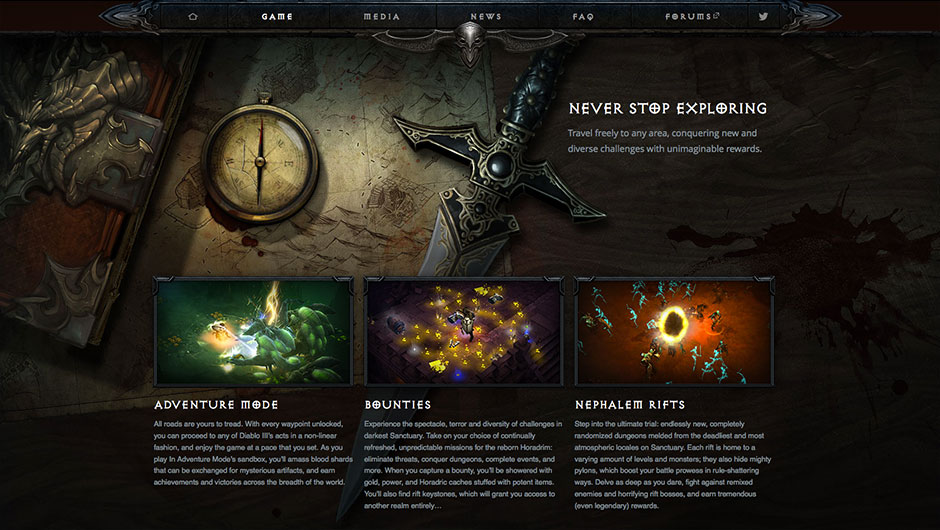
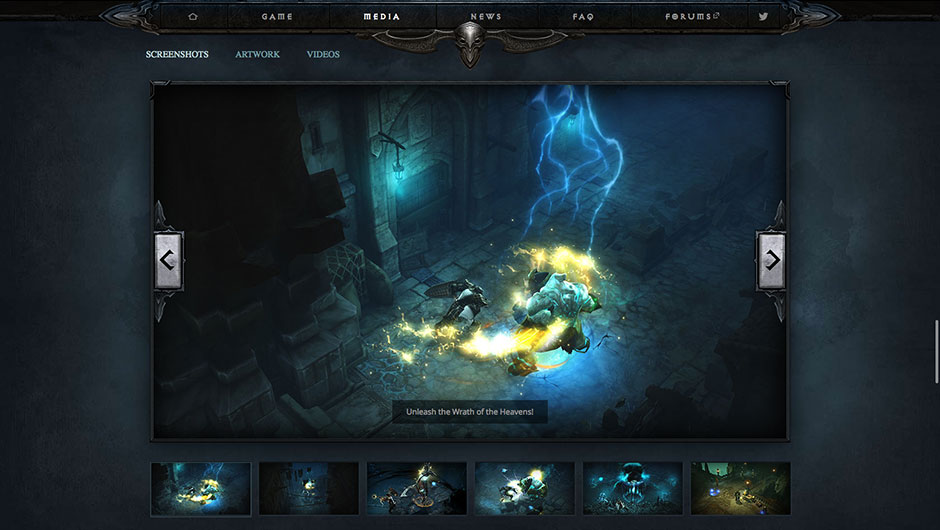
Site promo : Blizzard double avec un site qui présente son produit, une extension du jeu Diablo III intitulé Reaper Of Souls, selon les codes actuels, full screen scroll vertical, tout y est : les vidéos, visuels HD, explication, précommande/achat, avec un niveau graphique particulièrement travaillé au dessus lot.
Le site portail : http://eu.battle.net/sc2/fr/
Le site promo : http://eu.battle.net/d3/en/reaper-of-souls/
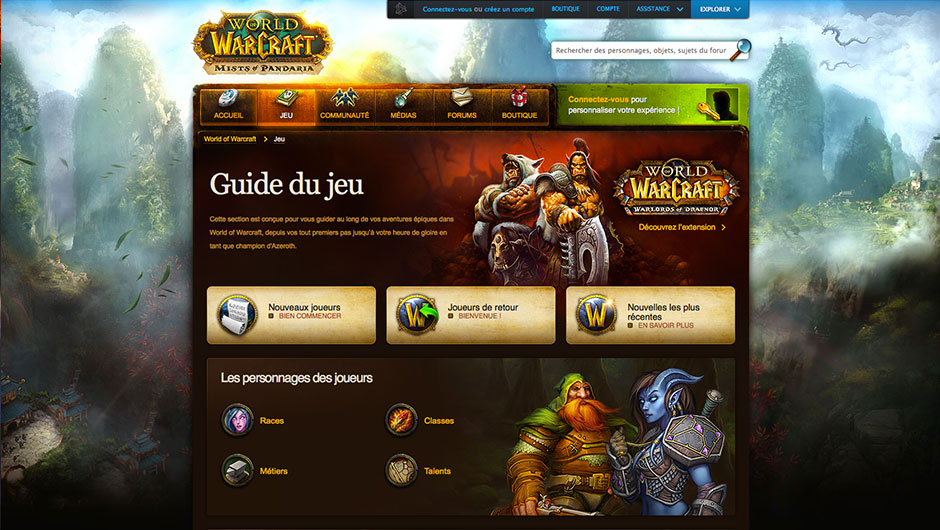
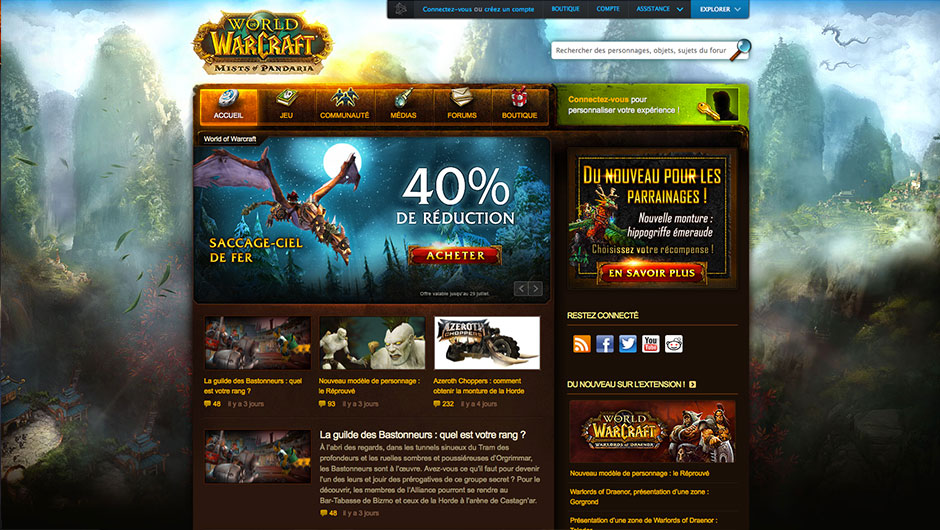
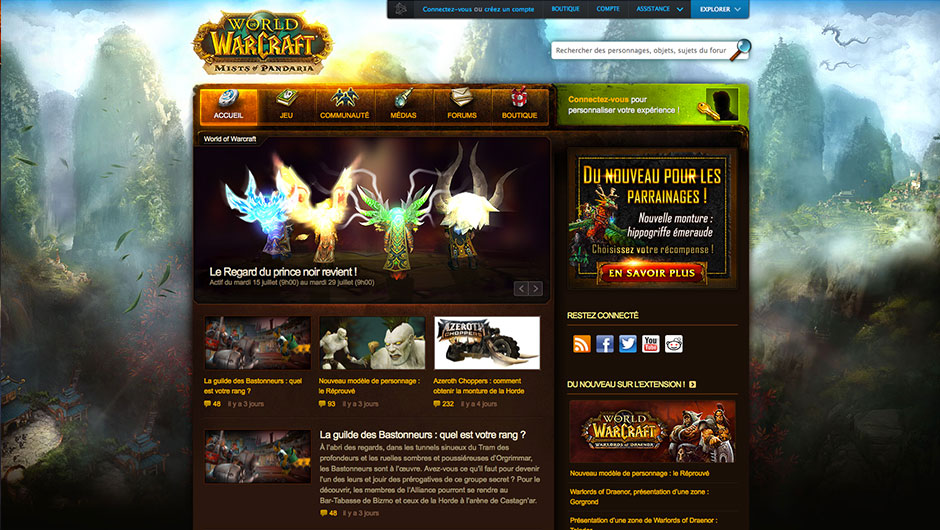
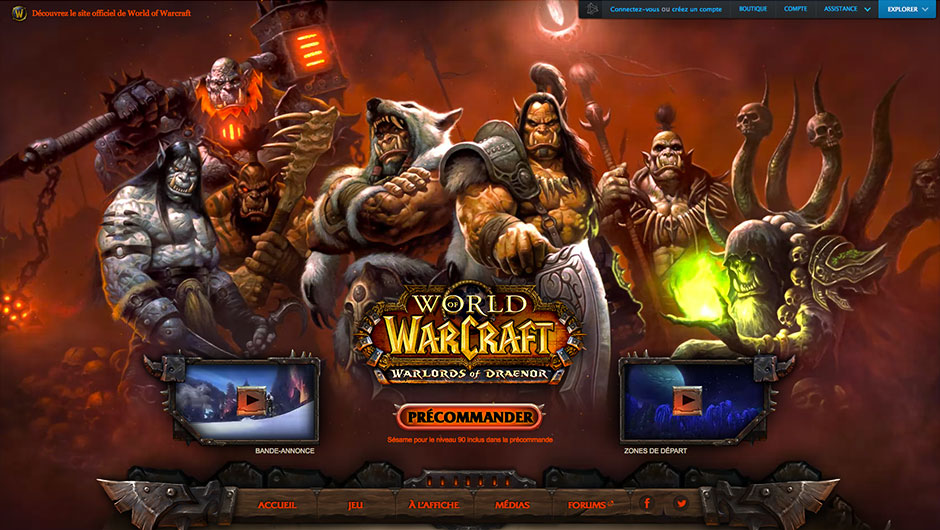
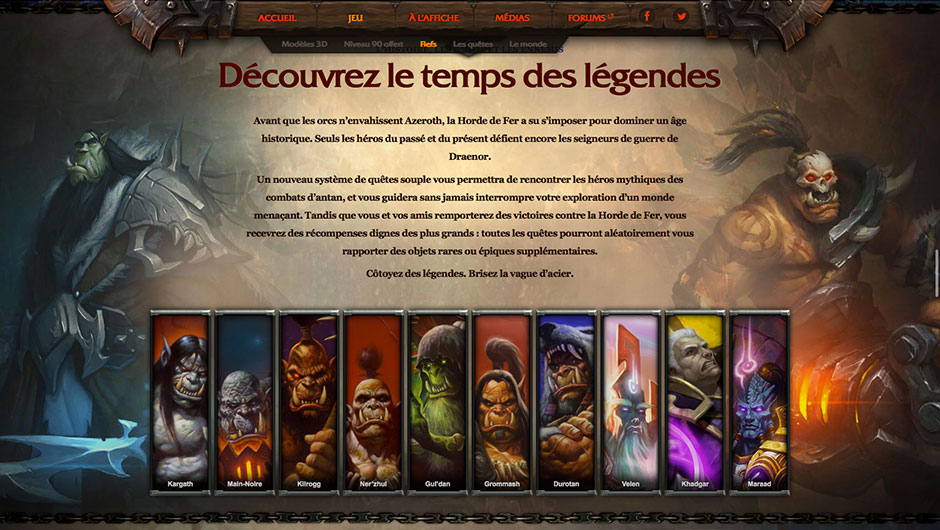
WORLD OF WARCRAFT – BLIZZARD
Site portail : Template identique, la navigation est simple, les visuels aussi travaillés
Site promo : c’est une extension du jeu dont l’univers est agrandi, allongé et composé. Nous sommes ici sur une configuration scroll vertical avec video sur le même schéma que la version promotionnelle de Diablo III vue au dessous. À noter que la “couche” menu éditeur (Battle.net) en haut à gauche comme vue dans quelques exemples précédents reste présente, pour “remonter” sur Battle.net.
Le site portail : http://eu.battle.net/wow/fr/
Le site promo : wow/fr/warlords-of-draenor/
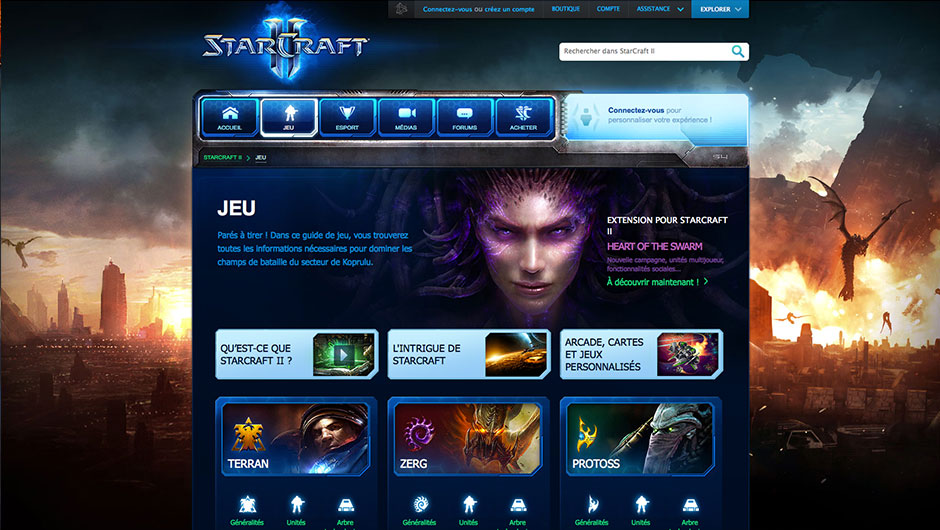
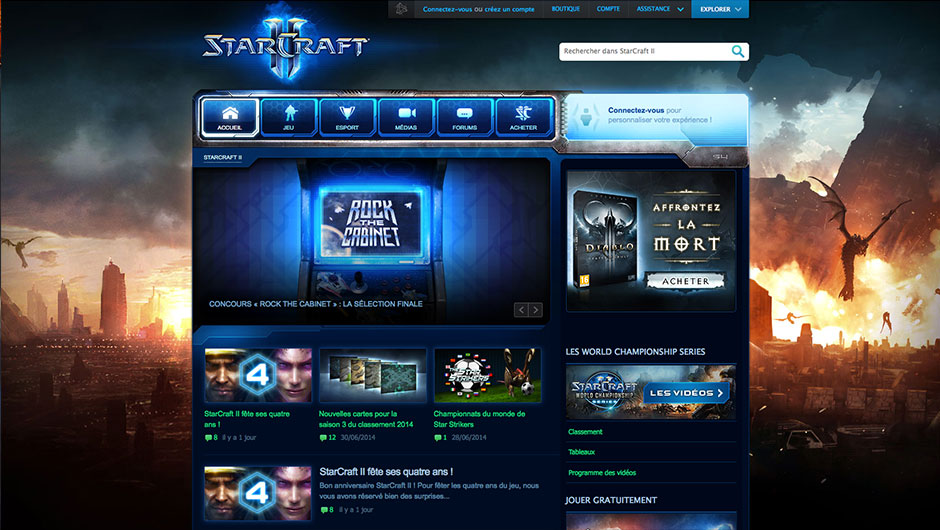
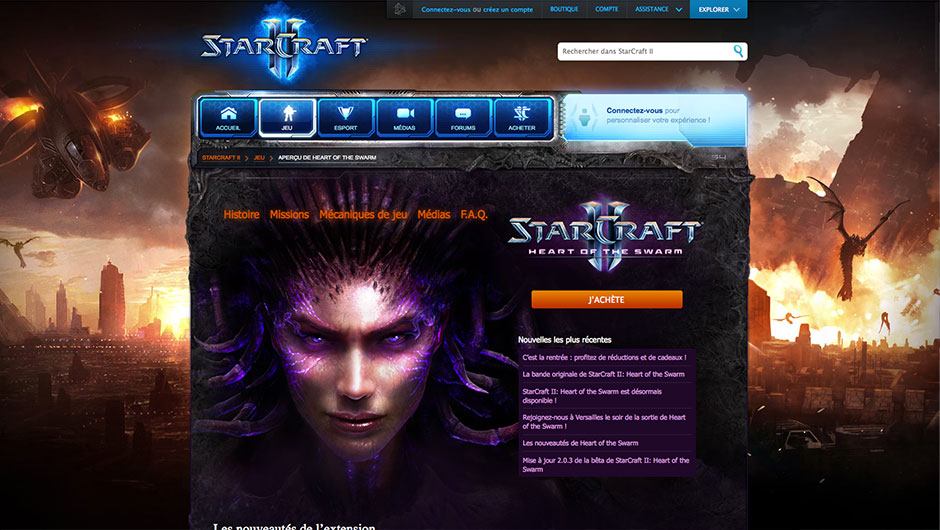
STARCRAFT 2 – BLIZZARD
Ici pas de site promo qui s’échappe des superbes textures de ces sites Blizzard, en revanche à l’image de la profondeur et complexité de ce jeu, un site bien plus complet dédié à l’histoire, les missions, la mécanique… permet de s’approprier cet univers : sc2/fr/game/heart-of-the-swarm-preview
pour le reste le site est construit sur la même architecture avec autant d’information et toujours aussi beau, du travail d’orfèvre.
Le site : http://eu.battle.net/sc2/fr/
POUR CONCLURE
“Ce n’est pas parce qu’on vieillit qu’on arrête de jouer, c’est parce qu’on arrête de jouer qu’on vieillit .”
Voilà le but premier étant de donner envie d’en faire autant, je pense que de si magistrales réalisations ne peuvent qu’inspirer!
- Jouer à tester des compositions aussi audacieuses qu’élaborées
- Faire du One Page / Responsive
- Investir entièrement l’écran avec un slider ou un background video full screen
- Intégrer des vidéos directement dans la page
- Animer les transitions…
Voilà quelques grandes lignes à retenir